
What is the Client-First System?
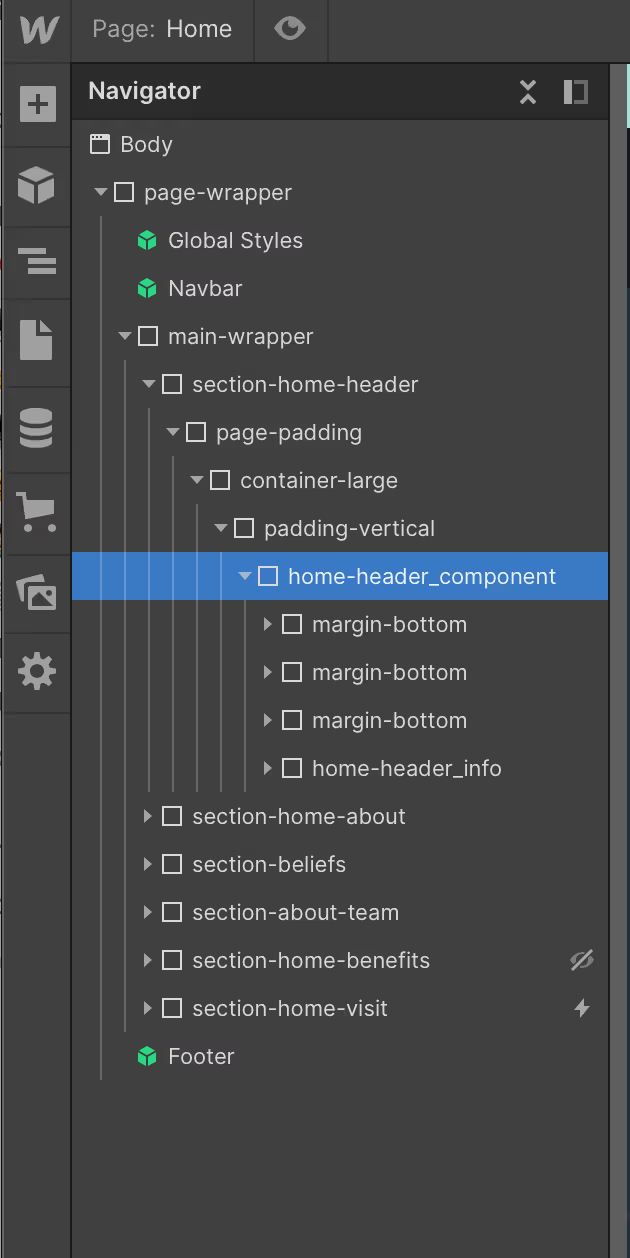
The client-first system is a set of guidelines and strategies that can help you build Webflow websites in a clear and scalable way. CSS classes are always uniformly named and clearly defined so that everyone can find their way around. The clear and repetitive structure makes it easy to find your way around the website. Customers, marketers, Webflow developers, and anyone who opens your Webflow project should be able to read and understand the class names.
Why I choose client-first
I've already taken on quite a few Webflow projects where I first had to fight my way through a chaos of improperly named classes, wild spacing and a lack of structure. If the project doesn't have a common thread, even the smallest change becomes a test of patience.
That wouldn't have happened with client-first.
The naming conventions are logical, the structure is clear — and best of all: Even someone who hasn't built it themselves can quickly find their way around. Thanks to detailed documentation, helpful tutorials and ready-made templates, getting started is super easy. Particularly cool: Even customers can orient themselves without ending up directly in the support chat.
Simple logic for creating class names
The main focus here is on the structure and organization of the individual classes. With the client-first Webflow style system, there are no complicated abbreviations and no special developer language. Each class name is self-explanatory and easy to implement.

Why I choose client-first — and what problem it solves
I've already taken on several Webflow projects where I had to fight my way through a hopeless mess: cryptic class names, chaotic spacing, no comprehensible structure. When there is no common thread, even the smallest change becomes an adventure — and not in a positive sense.
That's where client-first comes in.
The framework not only has clear naming rules and structure, but also thinks of the people who will work with the project later on — often not the person who built it. This also makes it super accessible to customers or teams.
What made it a lot easier for me to get started: the clean documentation, countless tutorials and the free templates from Finsweet for cloning. This allows you to see at a glance how a client-first project is structured — and you can get started right away with a well-founded basis.
It has now become standard for me. Not because I have to — but because it simply makes sense.
What happened with client-first v2.1?
A lot has happened since the launch of Client-First — and the Finsweet team has stepped up a notch. Here are the most important new features that you should be aware of in 2025:
1. Virtual folder structure in Webflow Designer
Finally a better overview! By cleverly using underscores (_) virtual folders can now be mapped in class names in the Webflow Designer. This makes browsing and structuring your styles much more relaxed — a game changer, especially for larger projects.
2nd More utility classes
The utility system was further expanded. New: practical classes for aspect ratios, flex behavior, grid gaps, etc. So you don't have to build everything yourself anymore — many things are ready to use and can be used consistently.
3rd Global color variables
Webflow has introduced CSS variables for colors—and Client-First is moving right along. You can now centrally define what your primary blue is, for example — and then use it cleanly and consistently everywhere. Global rebrand in seconds? Almost.
4th Completely renewed documentation
The documentation has been completely revised — more clearly structured, visually better presented and with current examples from practice. Whether you're a beginner or an advanced user, you'll quickly find what you need without scrolling for hours.
Why should you use Client-first?
The concept has been tried and tested by many designers, marketers and customers. Finsweet itself uses Client-first every project, for the smallest as well as for the largest corporate projects. The system is suitable for Webflow beginners as well as experienced Webflow experts.
Here you can find the complete Finsweet documentation
https://www.finsweet.com/client-first
https://www.finsweet.com/client-first/docs/intro
You can try out Webflow for free here:
https://webflow.grsm.io/77zg9e1s3png *
Discover templates & resources starting at 0€! *
*Affiliate links