
Was ist das Client First System?
Das Client-first System ist eine Reihe von Richtlinien und Strategien, die dir helfen können, Webflow-Websites klar und skalierbar zu erstellen. Hierbei werden CSS-Klassen immer einheitlich benannt und klar definiert, so dass sich jeder zurecht finden kann. Durch die klare und sich wiederholende Struktur fällt es leicht, sich auf der Website zurecht zu finden. Kunden, Vermarkter, Webflow-Entwickler und jeder, der dein Webflow-Projekt öffnet, sollte in der Lage sein, die Klassennamen zu lesen und zu verstehen.
Warum ich auf Client-First setze
Ich hab schon so einige Webflow-Projekte übernommen, bei denen ich mich erstmal durch ein Chaos aus unsauber benannten Klassen, wildem Spacing und fehlender Struktur kämpfen musste. Wenn das Projekt keinen roten Faden hat, wird selbst die kleinste Änderung zur Geduldsprobe.
Mit Client-First wäre das nicht passiert.
Die Namenskonventionen sind logisch, die Struktur ist klar – und das Beste: Auch jemand, der nicht selbst gebaut hat, findet sich schnell zurecht. Dank der ausführlichen Dokumentation, hilfreichen Tutorials und fertigen Templates ist der Einstieg super easy. Besonders cool: Selbst Kund:innen können sich orientieren, ohne direkt im Support-Chat zu landen.
Einfache Logik für die Erstellung von Klassennamen
Das Hauptaugenmerk liegt hier auf der Struktur und der Organisation der einzelnen Klassen. Beim Client-first Webflow Style System, gibt es keine komplizierten Abkürzungen und keine spezielle Entwickler-Sprache. Jeder Klassenname ist selbsterklärend und leicht umzusetzen.

Warum ich auf Client-First setze – und welches Problem es löst
Ich habe schon einige Webflow-Projekte übernommen, bei denen ich mich erstmal durch ein heilloses Durcheinander kämpfen musste: kryptische Klassennamen, chaotisches Spacing, keinerlei nachvollziehbare Struktur. Wenn es keinen roten Faden gibt, wird selbst die kleinste Änderung zum Abenteuer – und nicht im positiven Sinne.
Genau da kommt Client-First ins Spiel.
Das Framework bringt nicht nur klare Namensregeln und Struktur mit, sondern denkt von Anfang an an die Leute, die später mit dem Projekt arbeiten – also oft nicht der- oder diejenige, die es gebaut haben. Das macht es auch für Kund:innen oder Teams super zugänglich.
Was mir den Einstieg enorm erleichtert hat: die saubere Dokumentation, unzählige Tutorials und die kostenlosen Templates von Finsweet zum Klonen. So sieht man auf einen Blick, wie ein Client-First-Projekt aufgebaut ist – und kann direkt mit einer fundierten Basis loslegen.
Für mich ist es inzwischen Standard geworden. Nicht weil ich muss – sondern weil’s einfach Sinn macht.
Was hat sich mit Client-First V2.1 getan?
Seit dem Start von Client-First ist eine Menge passiert – und das Team von Finsweet hat ordentlich nachgelegt. Hier die wichtigsten Neuerungen, die du 2025 auf dem Schirm haben solltest:
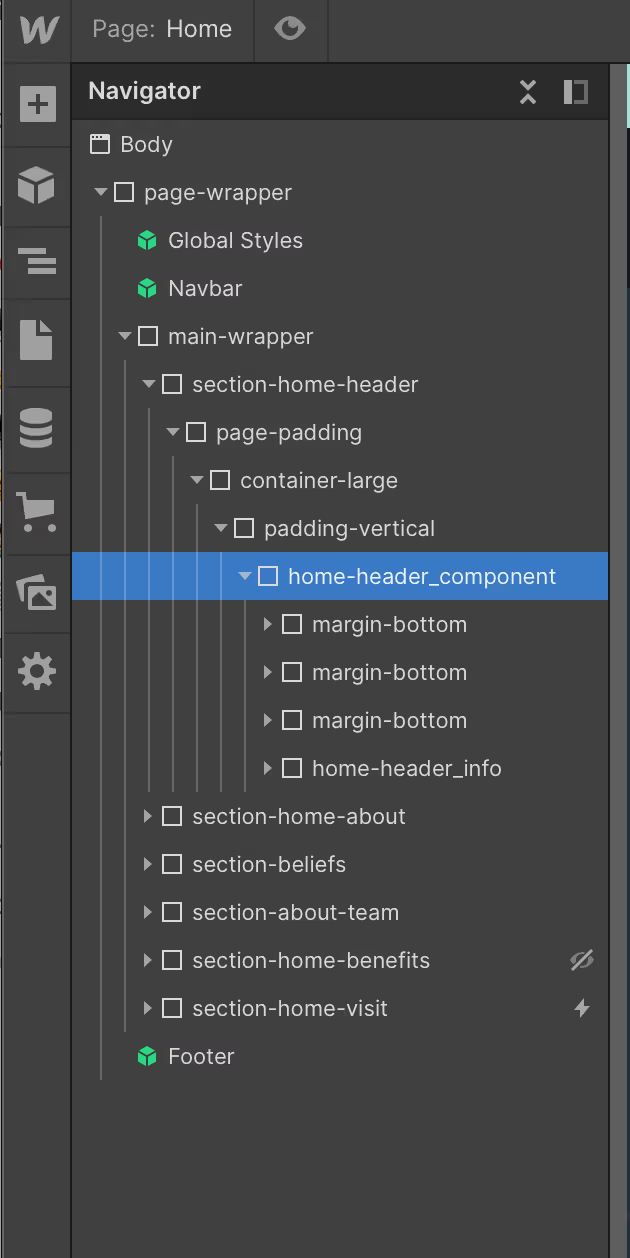
1. Virtuelle Ordnerstruktur im Webflow-Designer
Endlich mehr Übersicht! Durch das clevere Nutzen von Unterstrichen (_) in Klassennamen lassen sich jetzt virtuelle Ordner im Webflow-Designer abbilden. Das macht das Durchsuchen und Strukturieren deiner Styles um ein Vielfaches entspannter – gerade bei größeren Projekten ein Gamechanger.
2. Mehr Utility-Klassen
Das Utility-System wurde weiter ausgebaut. Neu dabei: praktische Klassen für z. B. Seitenverhältnisse, Flexverhalten, Grid-Gaps und Co. Du musst dir also nicht mehr alles selbst bauen – vieles ist direkt einsatzbereit und konsistent verwendbar.
3. Globale Farbvariablen
Webflow hat CSS-Variablen für Farben eingeführt – und Client-First zieht direkt mit. Du kannst jetzt zentral definieren, was z. B. dein Primärblau ist – und es dann überall sauber und einheitlich einsetzen. Globales Rebranding in Sekunden? Fast.
4. Rundum erneuerte Dokumentation
Die Doku wurde komplett überarbeitet – klarer strukturiert, visuell besser aufbereitet und mit aktuellen Beispielen aus der Praxis. Egal ob Einsteiger oder Fortgeschrittener: Du findest schnell, was du brauchst, ohne stundenlang zu scrollen.
Warum solltest du Client-first verwenden?
Das Konzept wurde von vielen Designern, Marketern und Kunden erprobt und hat sich bewiesen. Finsweet selber nutzt Client-first jedes Projekt, bei den kleinsten als auch bei den größten Unternehmensprojekt. Das System eignet sich für Webflow-Anfänger ebenso wie für erfahrene Webflow-Experten.
Hier findest du die vollständige Dokumentation von Finsweet
https://www.finsweet.com/client-first
https://www.finsweet.com/client-first/docs/intro
Webflow kannst du hier kostenlos ausprobieren:
https://webflow.grsm.io/77zg9e1s3png *
Templates & Ressourcen ab 0€ entdecken!*
*Affiliate Links