
Webflow animations with GSAP — The revolution for designers and developers

As a long-time Webflow-Developers, I am pleased to share one of the most exciting new features in the area of web animations: Webflow animations with GSAP. This combination marks a real turning point for designers and developers who want to create complex, multi-level animations faster, more intuitively, and more visually than ever before.
What makes Webflow animations with GSAP so special?
GSAP (GreenSock Animation Platform) has been my favorite when it comes to web animations for years. Its performance, flexibility, and intuitive control set the gold standard for animations on the web. Integrating GSAP with Webflow Interactions Now brings together the best of both worlds: the Webflow visual user interface and the powerful animation tools from GSAP.
The new features include:
- GSAP-based animations, which are seamless and completely visually controllable.
- One horizontal timeline, which makes sequencing and precise control of animations intuitive.
- Support for SplitText, Stagger Effects, ScrollTrigger and other advanced animation techniques.
- Reusable interactions and custom animation presets, which speed up the workflow enormously.
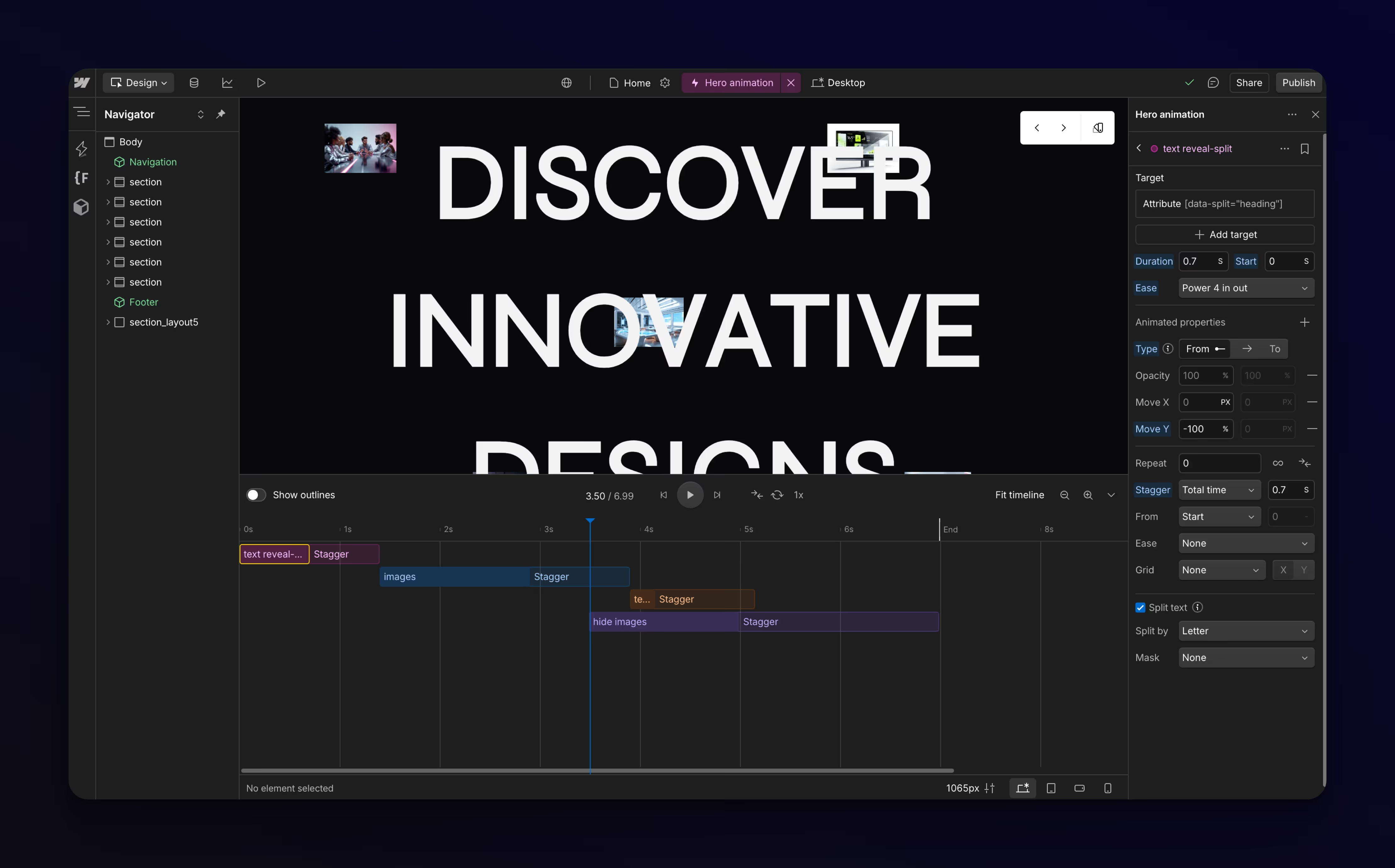
The horizontal timeline — A game changer for complex animations
One of the most outstanding features is the new horizontal timeline. For me as a developer, this is a huge step forward: I can finally visualize complex, multi-level animations clearly and linearly. This not only makes it easier to plan animations, but also to make changes and fine adjustments.
The horizontal timeline is a blessing, especially when it comes to stager effects, where elements are animated at different times. Instead of working with complicated workarounds, I can now precisely control when which element appears, how long the delays are and how the transitions flow.
Stagger effects and scroll animations — More depth and dynamism
With GSAP in Webflow, I can not only create stagger effects more easily, but I can also fine-tune them much more finely. This means that texts, images, or other elements don't simply appear one after the other, but feel vivid and organic with dynamic movements, scaling, or color changes.
In addition, the built-in opens ScrollTrigger completely new options: Animations react directly to the user's scrolling behavior and thus create immersive, interactive experiences. This increases user loyalty and makes websites significantly more attractive.
Reusability and individual presets for efficient work
Another big advantage is the ability to save interactions as templates and use them multiple times. Especially with larger projects or when working with teams, this saves an enormous amount of time. You can create proven animations as presets and adjust them individually as needed — this not only makes the workflow faster, but also more consistent.
Why Webflow animations with GSAP are essential for me
As someone who works with Webflow on a daily basis, I can say that this integration takes my projects to a new level. The combination of Webflow's drag-and-drop visual interface and the power of GSAP makes animations not only more accessible, but also more professional and performant.
I save time when implementing complex animations, I can implement creative ideas more easily and no longer have to deal with cumbersome workarounds. For me, this means more freedom to create better user experiences and work more efficiently.
A quantum leap for Webflow animations with GSAP
The new generation of Webflow Interactions with GSAP is a real quantum leap. For designers and developers who value high-quality animations, this is an indispensable extension. The horizontal timeline, stagger effects, ScrollTrigger support, and reusable presets combine to provide an unprecedented level of control and creativity.
I can't wait to see what the community will create with these new opportunities. If you work with Webflow and love animations, now is the perfect time to dive into this powerful combination and take your projects to the next level.
FAQ — Frequently asked questions about Webflow animations with GSAP
What is GSAP and why is it so popular?
GSAP (GreenSock Animation Platform) is a powerful JavaScript library for animations on the web. It is known for its performance, flexibility and ease of use with complex animations, which is why it is used by many professionals all over the world.
How does the horizontal timeline improve the animation workflow?
The horizontal timeline visualizes animations linearly and clearly. This makes it easier to plan, adapt and synchronize the order and duration of animations — especially with complex, multi-stage processes.
What new effects are possible with Webflow animations and GSAP?
New features include fine-tuned stagger effects, scroll-dependent animations with ScrollTrigger, SplitText animations and the ability to save and reuse animations as presets.
Can I migrate existing Webflow projects to the new GSAP integration?
Yes, the integration is designed in such a way that you can gradually convert existing projects to GSAP-based animations to benefit from the new features and better performance.
Where can I find resources and tutorials for Webflow animations with GSAP?
Webflow offers extensive documentation and blog articles on the topic. There is also an active community where you can exchange ideas and get inspiration. To get started, I recommend studying the official Webflow resources and GSAP documentation.
If you want to bring your web design business even more forward, the web designer KIT or Trickly* (copy/paste database) could be just the thing for you.
I build my websites with Webflow, you can try out Webflow for free here:
Discover templates & resources starting at 0€! *
*Affiliate links