
Webflow Animationen mit GSAP – Die Revolution für Designer und Entwickler

Als langjähriger Webflow-Entwickler freue ich mich, eine der spannendsten Neuerungen im Bereich der Webanimationen zu teilen: Webflow Animationen mit GSAP. Diese Kombination markiert einen echten Wendepunkt für Designer und Entwickler, die komplexe, mehrstufige Animationen erstellen möchten – und das schneller, intuitiver und visueller als je zuvor.
Was macht Webflow Animationen mit GSAP so besonders?
GSAP (GreenSock Animation Platform) ist seit Jahren mein Favorit, wenn es um Webanimationen geht. Seine Performance, Flexibilität und intuitive Steuerung setzen den Goldstandard für Animationen im Web. Die Integration von GSAP in Webflow Interactions bringt nun das Beste aus beiden Welten zusammen: die visuelle Benutzeroberfläche von Webflow und die mächtigen Animationstools von GSAP.
Die Neuerungen umfassen:
- GSAP-basierte Animationen, die nahtlos und vollständig visuell steuerbar sind.
- Eine horizontale Timeline, die das Sequenzieren und präzise Steuern von Animationen intuitiv macht.
- Unterstützung für SplitText, Stagger-Effekte, ScrollTrigger und weitere fortgeschrittene Animationstechniken.
- Wiederverwendbare Interaktionen und benutzerdefinierte Animation-Presets, die den Workflow enorm beschleunigen.
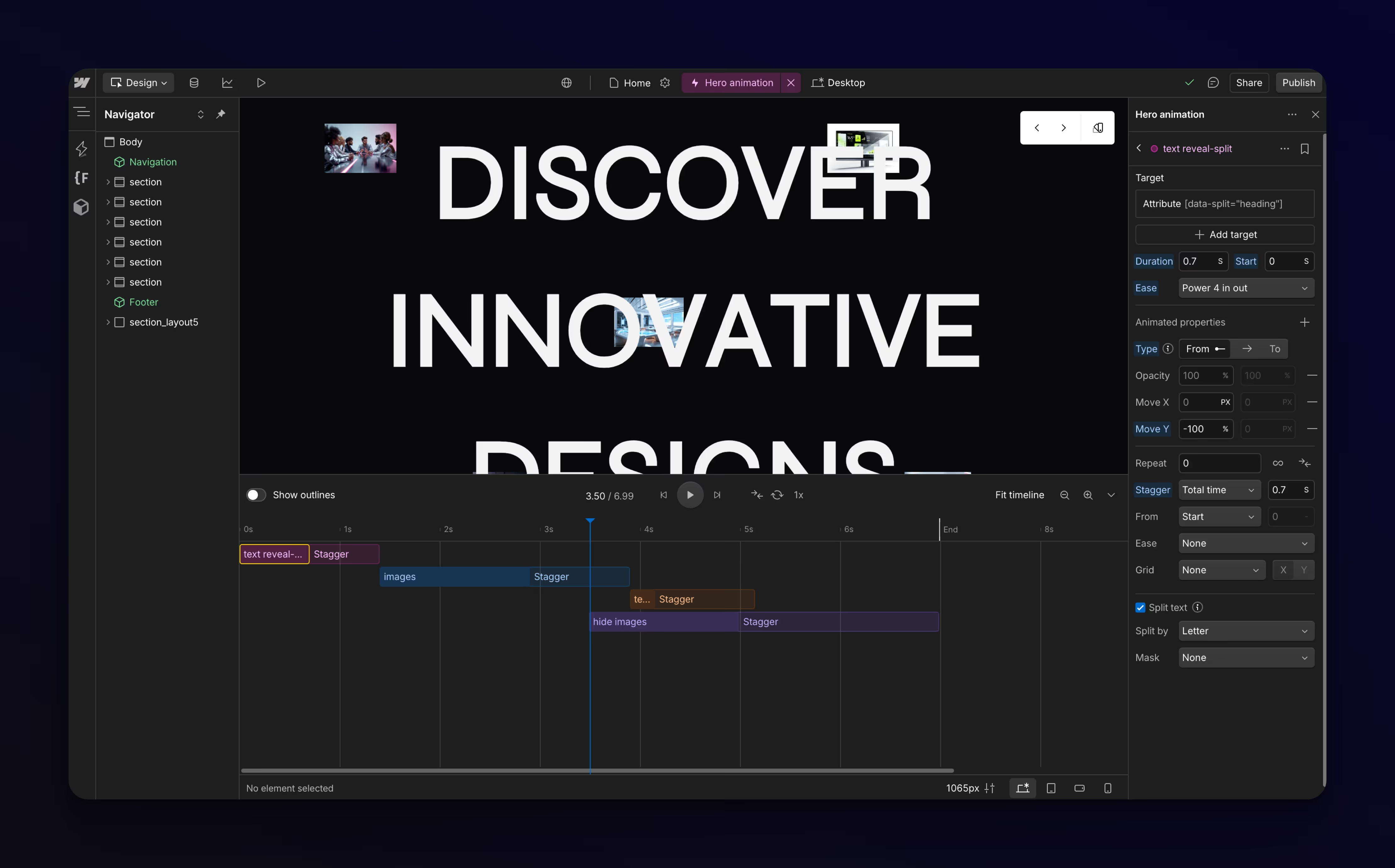
Die horizontale Timeline – Ein Gamechanger für komplexe Animationen
Eine der herausragendsten Features ist die neue horizontale Timeline. Für mich als Entwickler ist das ein riesiger Fortschritt: Endlich kann ich komplexe, mehrstufige Animationen übersichtlich und linear visualisieren. Das macht es nicht nur einfacher, Animationen zu planen, sondern auch Änderungen und Feinanpassungen vorzunehmen.
Besonders bei Stagger-Effekten, bei denen Elemente zeitlich versetzt animiert werden, ist die horizontale Timeline ein Segen. Statt mit komplizierten Workarounds zu arbeiten, kann ich jetzt präzise steuern, wann welches Element erscheint, wie lange die Verzögerungen sind und wie die Übergänge fließen.
Stagger-Effekte und Scroll-Animationen – Mehr Tiefe und Dynamik
Mit GSAP in Webflow kann ich Stagger-Effekte nicht nur einfacher erstellen, sondern auch viel feiner abstimmen. Das bedeutet, dass Texte, Bilder oder andere Elemente nicht einfach nur nacheinander erscheinen, sondern sich mit dynamischen Bewegungen, Skalierungen oder Farbveränderungen lebendig und organisch anfühlen.
Außerdem eröffnet der eingebaute ScrollTrigger völlig neue Möglichkeiten: Animationen reagieren direkt auf das Scroll-Verhalten des Nutzers und schaffen so immersive, interaktive Erlebnisse. Das erhöht die Nutzerbindung und macht Webseiten deutlich attraktiver.
Wiederverwendbarkeit und individuelle Presets für effizientes Arbeiten
Ein weiterer großer Vorteil ist die Möglichkeit, Interaktionen als Vorlagen zu speichern und mehrfach zu verwenden. Gerade bei größeren Projekten oder wenn man mit Teams arbeitet, spart das enorm viel Zeit. Man kann bewährte Animationen als Presets anlegen und bei Bedarf individuell anpassen – das macht den Workflow nicht nur schneller, sondern auch konsistenter.
Warum Webflow Animationen mit GSAP für mich unverzichtbar sind
Als jemand, der täglich mit Webflow arbeitet, kann ich sagen: Diese Integration hebt meine Projekte auf ein neues Level. Die Kombination aus der visuellen Drag-and-Drop-Oberfläche von Webflow und der Power von GSAP macht Animationen nicht nur zugänglicher, sondern auch professioneller und performanter.
Ich spare Zeit bei der Umsetzung komplexer Animationen, kann kreative Ideen leichter realisieren und muss mich nicht mehr mit umständlichen Workarounds herumschlagen. Für mich bedeutet das mehr Freiheit, bessere Nutzererlebnisse zu schaffen und dabei effizienter zu arbeiten.
Ein Quantensprung für Webflow Animationen mit GSAP
Die neue Generation von Webflow Interactions mit GSAP ist ein echter Quantensprung. Für Designer und Entwickler, die Wert auf hochwertige Animationen legen, ist das eine unverzichtbare Erweiterung. Die horizontale Timeline, Stagger-Effekte, ScrollTrigger-Unterstützung und wiederverwendbare Presets sorgen zusammen für ein nie dagewesenes Maß an Kontrolle und Kreativität.
Ich kann es kaum erwarten, was die Community mit diesen neuen Möglichkeiten alles erschaffen wird. Wenn du mit Webflow arbeitest und Animationen liebst, ist jetzt der perfekte Zeitpunkt, in diese leistungsstarke Kombination einzutauchen und deine Projekte auf das nächste Level zu bringen.
FAQ – Häufig gestellte Fragen zu Webflow Animationen mit GSAP
Was ist GSAP und warum ist es so beliebt?
GSAP (GreenSock Animation Platform) ist eine leistungsstarke JavaScript-Bibliothek für Animationen im Web. Sie ist bekannt für ihre Performance, Flexibilität und den einfachen Umgang mit komplexen Animationen, weshalb sie von vielen Profis weltweit eingesetzt wird.
Wie verbessert die horizontale Timeline den Animationsworkflow?
Die horizontale Timeline visualisiert Animationen linear und übersichtlich. Dadurch kann man die Reihenfolge und Dauer von Animationen einfacher planen, anpassen und synchronisieren – besonders bei komplexen, mehrstufigen Abläufen.
Welche neuen Effekte sind mit Webflow Animationen und GSAP möglich?
Neu sind unter anderem fein abgestimmte Stagger-Effekte, Scroll-abhängige Animationen mit ScrollTrigger, SplitText-Animationen und die Möglichkeit, Animationen als Presets zu speichern und wiederzuverwenden.
Kann ich bestehende Webflow-Projekte auf die neue GSAP-Integration umstellen?
Ja, die Integration ist so gestaltet, dass du bestehende Projekte schrittweise auf GSAP-basierte Animationen umstellen kannst, um von den neuen Funktionen und der besseren Performance zu profitieren.
Wo finde ich Ressourcen und Tutorials für Webflow Animationen mit GSAP?
Webflow bietet umfangreiche Dokumentationen und Blogartikel zum Thema. Zudem gibt es eine aktive Community, in der man sich austauschen und Inspiration holen kann. Für den Einstieg empfehle ich, die offiziellen Webflow-Ressourcen und GSAP-Dokumentationen zu studieren.
Wenn du dein Webdesign Business noch mehr nach vorne bringen möchtest, könnte das Webdesigner KIT oder Trickly* (Copy / Paste Datenbank) genau das richtige für dich sein.
Ich erstelle meine Websites mit Webflow, Webflow kannst du hier kostenlos ausprobieren:
Templates & Ressourcen ab 0€ entdecken!*
*Affiliate Links