Webflow wird besser und besser! Hier eine Zusammenfassung der Neuerungen die auf der Webflow Conf 2022 vom 09.11-10.11.2022 in San Francisco vorgestellt wurden.
Die ganze Konferenz hat wieder einmal auf einem extrem hohen Level à la Apple stattgefunden und war sehr unterhaltsam. Wenn du etwas Zeit mitbringst, würde ich dir empfehlen die komplette Keynote hier anzusehen. Bei dem ganzen Event, war es schön mit anzusehen, welchen Wachstum Webflow erlebt und das bereits mehr als 7 Mio Websiten mit dem Tool erstellt wurden (Tendenz steigend). Mehr und mehr (große) Firmen wechseln ebenfalls zu Webflow und erkennen das Potenzial dieser Plattform.
Was wurde auf der Webflow Conference vorgestellt?
- Components
- Dev Link
- Skalierung des CMS
- Höhere Produktlimits bei Ecommerce-Tarifen
- Mehrsprachigkeit
- Memberships - (Mitgliedschaften)
- Weiterentwicklung von Logic
- variable Schriftarten
- Agentur oder Freiberufler Gastrollen
- Seitenspezifische Zugänge
- Page Branching für Enterprise Kunden
- Webflow Marketplace
- Neue Creator Profiles
Das ist eine ganze Menge und freut das Designer & No Code Entwickler Herz. Lass uns nun zusammen durchgehen, was die Änderungen für uns bedeuten.
Symbole werden zu Komponenten

Quelle: Webflow
Symbole sind Elemente, die man einmalig erstellt und immer wieder verwenden kann. Ein gutes Beispiel für ein Symbol ist die Navigation, die sich auf jeder Seite der Website befindet. Nimmst du hier eine Änderung am Symbol vor, verändert sich der Text überall auf der Seite. Die Umbenennung von Symbolen zu Komponenten, soll die neue Leistungsfähigkeit widerspiegeln und schafft die Vorraussetzungen für künftige, weiter Verbesserungen der Wiederverwendbarkeit, der Optimierung des Workflows und gibt dir mehr Kontrolle.
Jetzt schon bieten Komponenten eine bessere Benutzerfreundlichkeit und sind intuitiver zu bedienen. Zusätzlich bieten Komponenten mehr Flexibilität bei der Anpassung und Wiederverwendung von Design Elementen, um diese besser für verschiedenen Designanforderungen anpassen zu können.
Genaue Details kannst du hier nachlesen
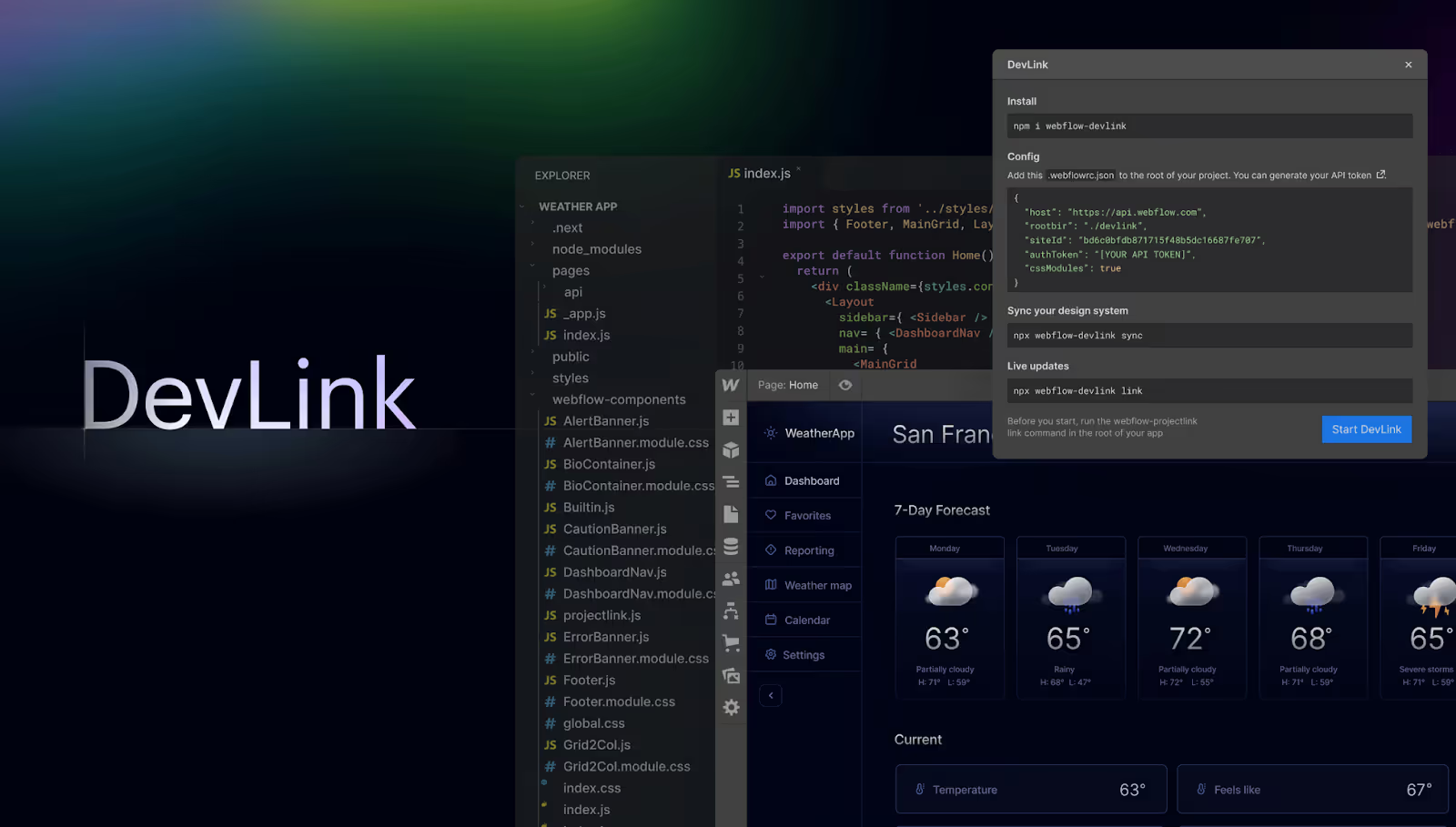
Dev Link - Die Macht der Komponenten für Entwickler

Quelle: Webflow
Mit dem neuen, leistungsstarken Produkt, haben Entwickler die Möglichkeit Webflow Komponenten in React-Projekte einzubringen. Mit Dev Link können Millionen Entwickler, die Maßgeschneiderte Anwendungen erstellen, die volle Leistungsfähigkeit der visuellen Design-Tools von Webflow nutzen.
Skalierung des CMS über 10.000 Einträge hinaus

Quelle: Webflow
Webflow hat die CMS-Speicherarchitektur grundlegend überarbeitet um Webflow für Enterprise Kunden noch skalierbarer zu gestalten.
Höhere Produktlimits bei E-Commerce-Tarifen
Die verbesserte CMS-Architektur kommt auch den E-Commerce Tarifen zu gute. Ab sofort können E-Commerce Kunden von einer höheren Anzahl von E-Commerce-Artikeln profitieren. Im Klartext bedeutet das:
- E-Commerce Plus erhöht sich von 1.000 auf 5.000 Artikel
- E-Commerce Advanced erhöht sich von 3.000 auf 15.000 Artikel
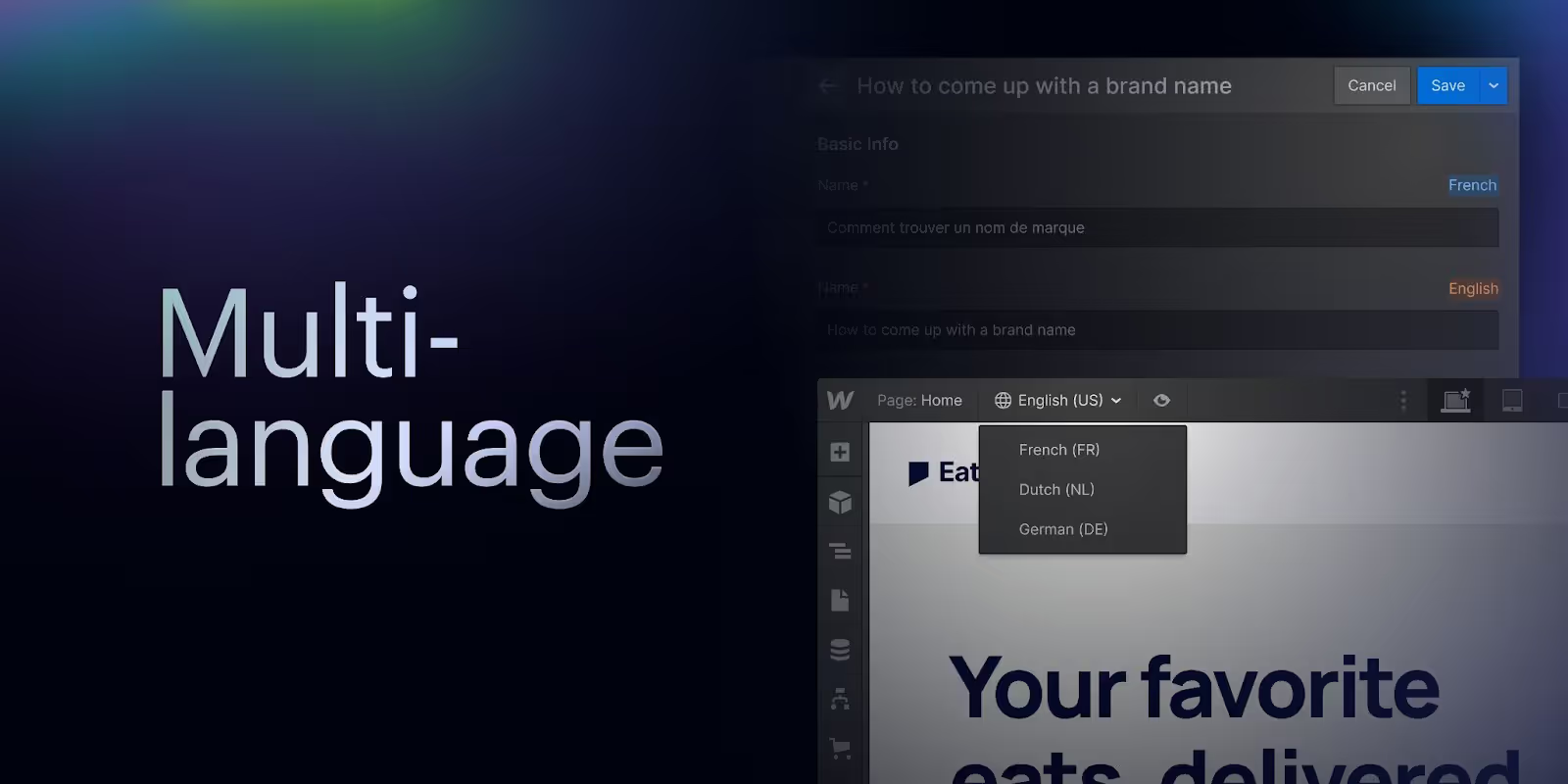
Native Mehrsprachigkeit im Jahr 2023

Quelle: Webflow
Etwas das immer wieder von Kunden angefragt wurde und ich bisher mit dem Tool Weglot umsetzen musste, wird 2023 von Webflow selbst eingeführt. Leider wurde nicht mitgeteilt, wann genau das Feature ausgerollt werden soll. Immerhin hat Webflow mitgeteilt, dass diese Funktion oberste Priorität in 2023 hat.
Mitgliedschaften stehen ab sofort jedem in der Beta Version zur Verfügung

Quelle: Webflow
Ab sofort befindet sich die Mitgliedschaften Funktion in der öffentlichen Beta-Phase und steht allen Webflow-Kunden direkt im Designer zur Verfügung. Ich selber habe die Memberships Funktionsweise frühzeitig testen dürfen und bin erstaunt, wie einfach und intuitiv sich geschlossene Mitglieder-Bereiche inkl. Login Zugängen erstellen lassen. Dabei können kostenfreie und kostenpflichtige Mitgliedsbereiche geschaffen werden. Ich kann es kaum erwarten, Memberships bei meinen Kundenprojekten einzusetzen und nicht mehr auf Drittanbieter angewiesen zu sein.
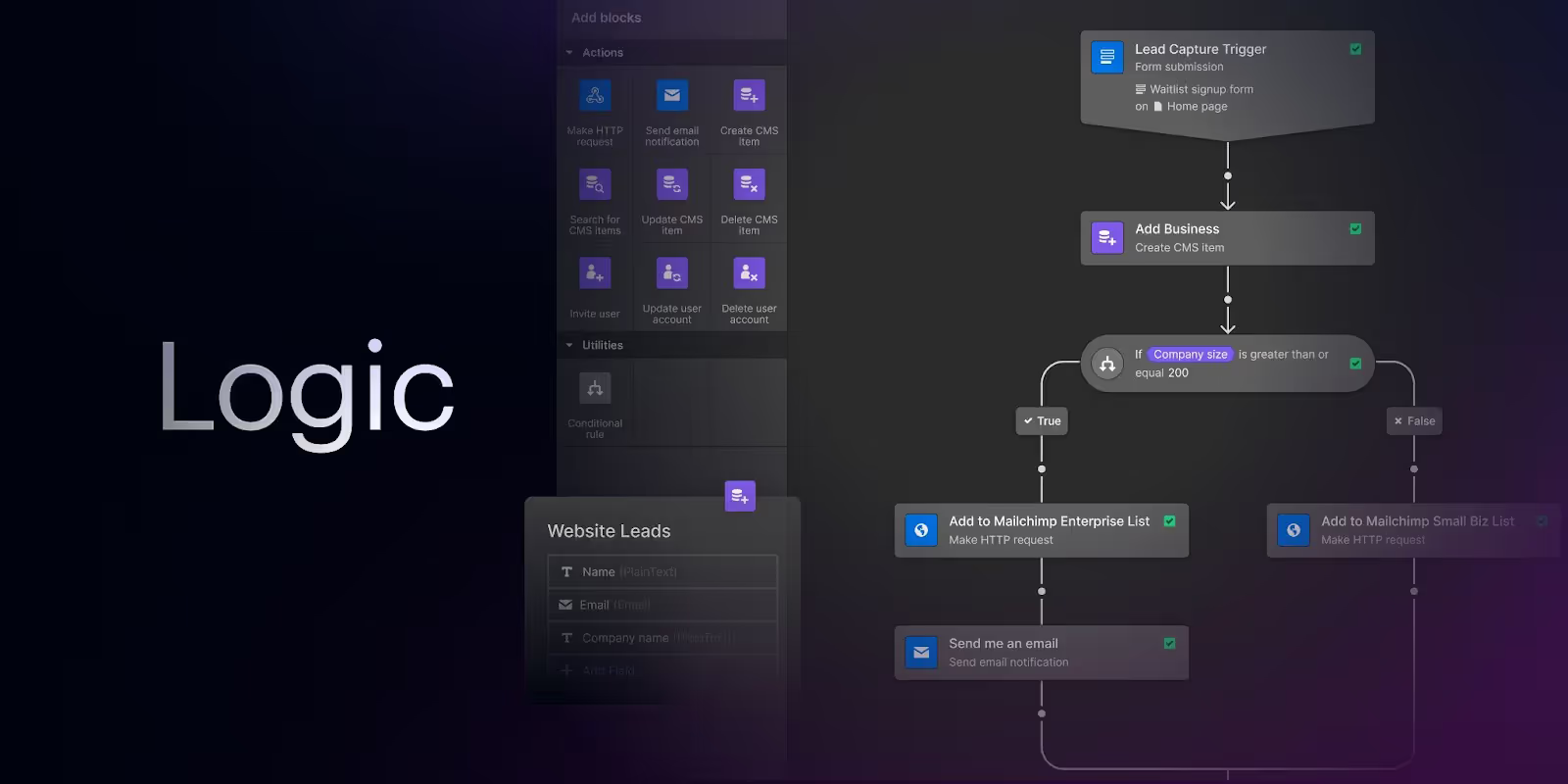
Weiterentwicklung von Logic

Quelle: Webflow
Im September wurde Logic in der Beta Version ausgerollt, eine sehr spannende Funktion um die Möglichkeit der Automatisierung in Webflow nativ möglich zu machen. Dieses Feature wird sehr mächtig und einen großen Mehrwert für Webflow Kunden liefern. Mit Automatisierungen können komplexe Kundenprobleme gelöst werden. Webflow arbeitet im Hintergrund weiter daran, Logic zuverlässiger zu gestalten bis die Funktion stabil läuft, wie wir es von Webflow gewohnt sind.
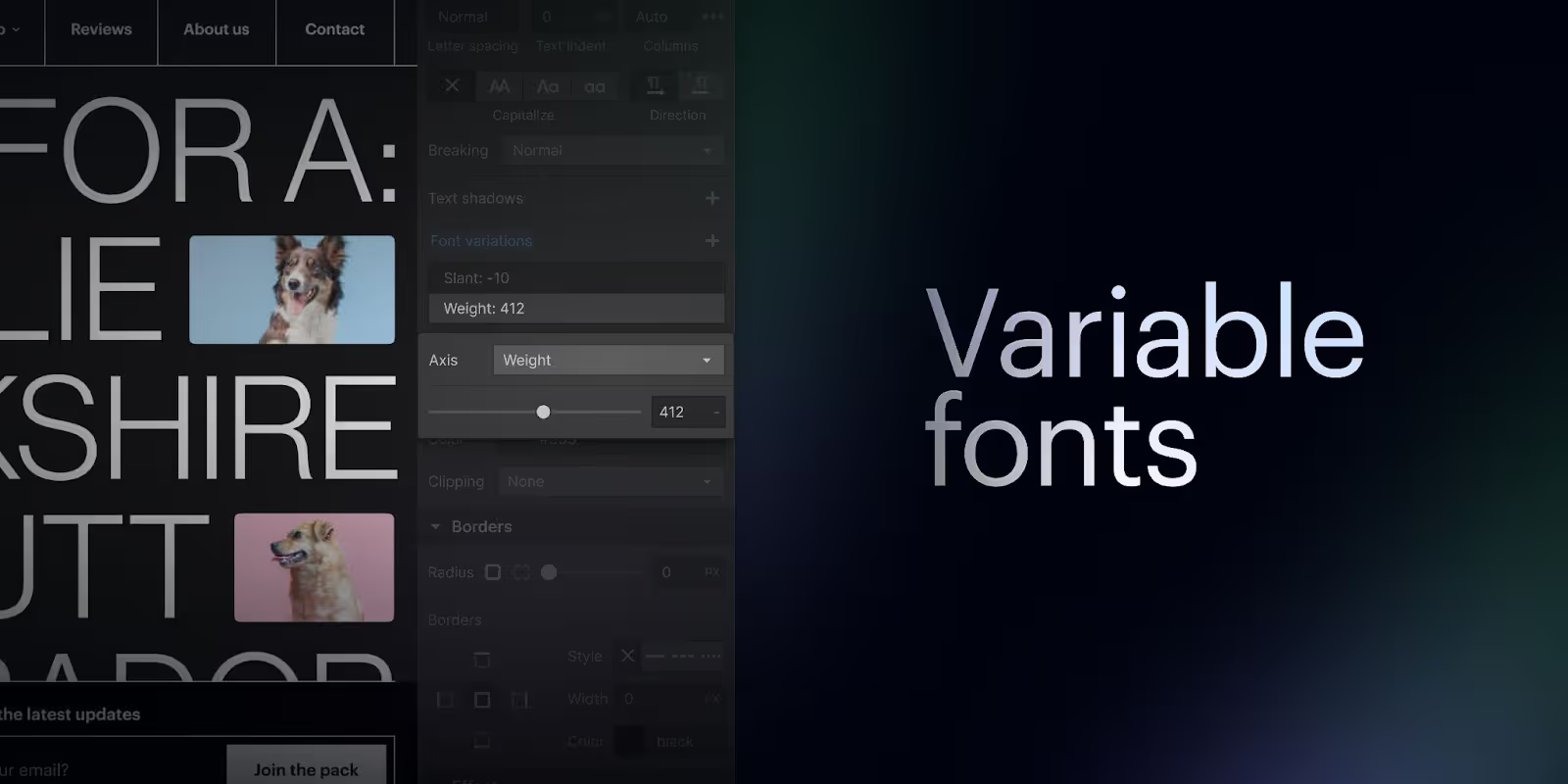
Variable Schriftarten

Quelle: Webflow
Variable Schriften, geben Designern ein neues Maß an Kontrolle über die Schriftarten. Und da alle diese Eigenschaften in einer einzigen Schriftdatei enthalten sind, haben Variable Fonts kleinere Dateigrößen als ihre herkömmlichen Gegenstücke, bei denen mehrere Schriftdateien für ein Projekt geladen werden müssen. Dadurch wird die Seitenladegeschwindigkeit positiv beeinflusst und es lassen sich nette Animationen und Hover-Effekte erstellen.
Agentur oder Freiberufler Gastrolle noch in diesem Monat

Quelle: Webflow
Wieder eine sehr nützliche neue Funktion die jedem Webflow Nutzer kostenlos zur Verfügung steht. Jetzt können Gastzugänge erstellt werden, ohne die eigenen Login Daten teilen zu müssen.
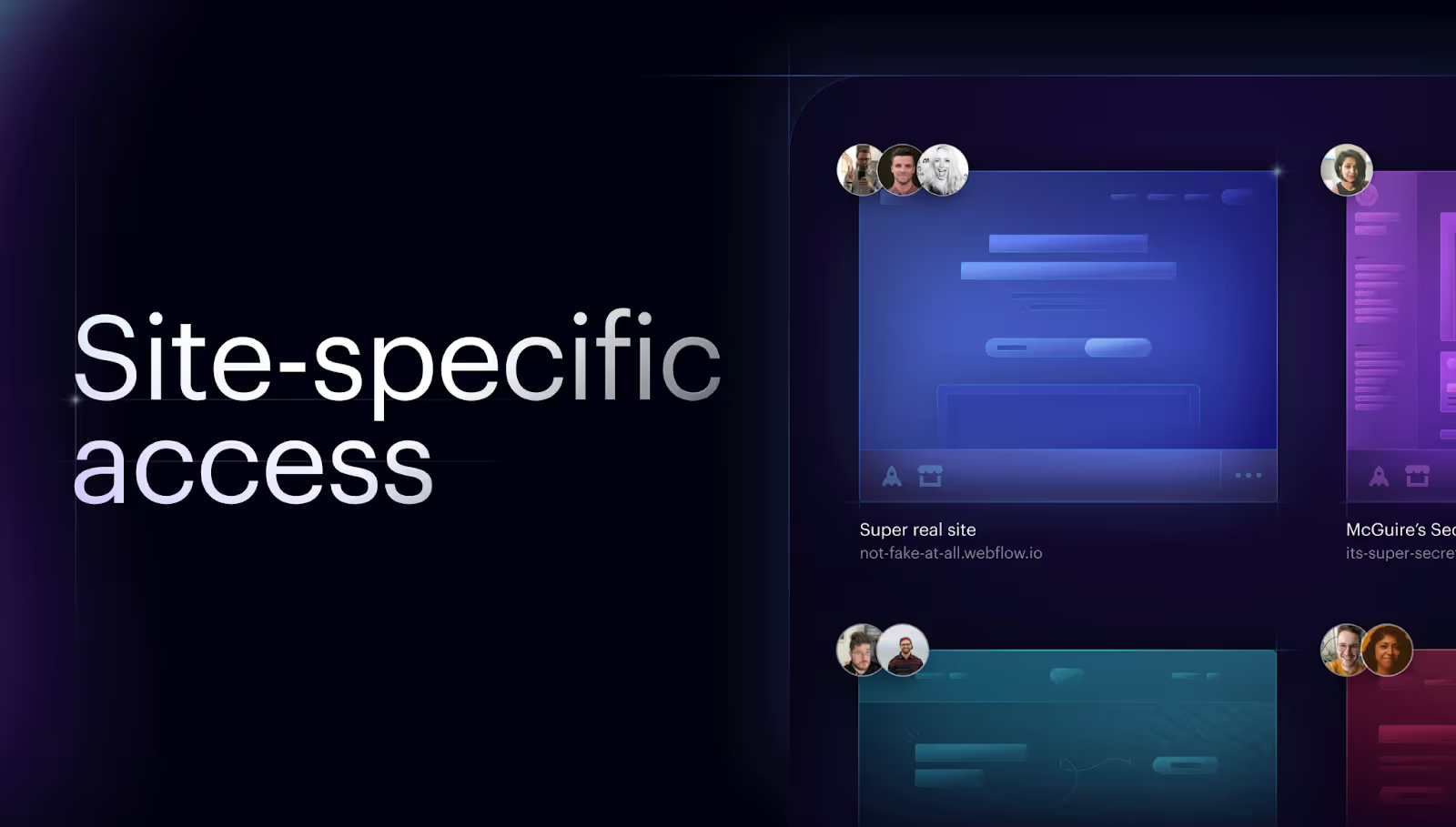
Volle Kontrolle über Seitenzugriffe

Quelle: Webflow
Anfang nächsten Jahres wird Webflow einen Seitenspezifischen Zugriff veröffentlichen, mit dem große Teams (Kunden mit Agentur-, Freelancer- oder Enterprise Workspace-Tarifen) steuern können, auf welche Websites eingeladene Gäste zugreifen können.
Mit dem Seitenspezifischen Zugriff können Enterprise-Kunden und Enterprise-Partner außerdem festlegen, auf welche Websites interne Teammitglieder zugreifen können, wodurch die Arbeit großer Teams in Webflow noch sicherer und kontrollierter wird.
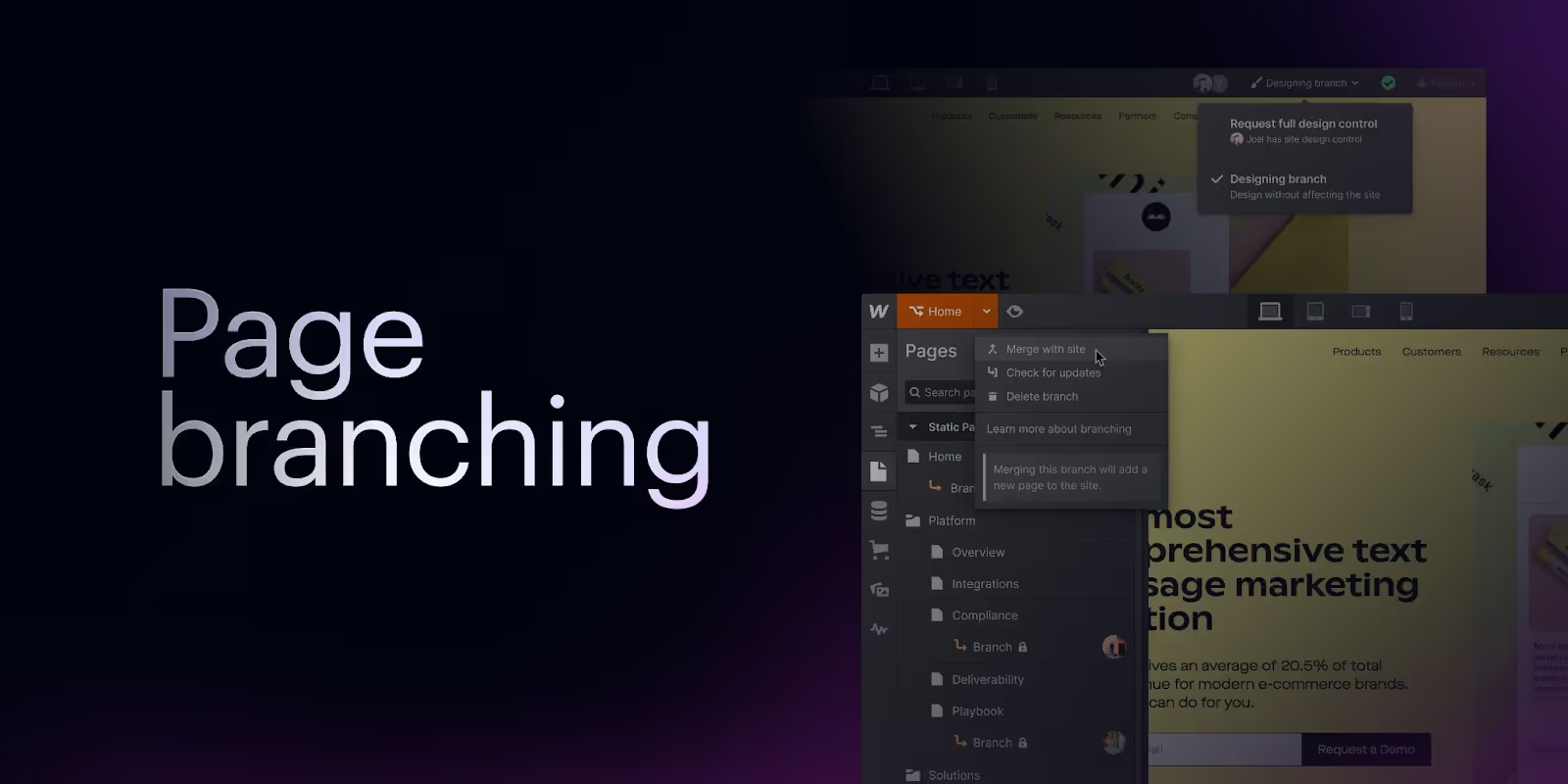
Parallel Designen mit Page Branching

Quelle: Webflow
Page branching - Eine neue Funktion, die es mehreren Designern erlaubt, gleichzeitig an einer Website zu arbeiten. Dieses Feature steht leider nur Enterprise Kunden ab sofort zur Verfügung. Ich glaube, dass diese Art der Zusammenarbeit noch in den Kinderschuhen steckt und das Ziel sein wird, wie in Figma bereits möglich, gleichzeitig auf einer Seite zu arbeiten und live sehen zu können was jedes Team Mitglied gerade erstellt.
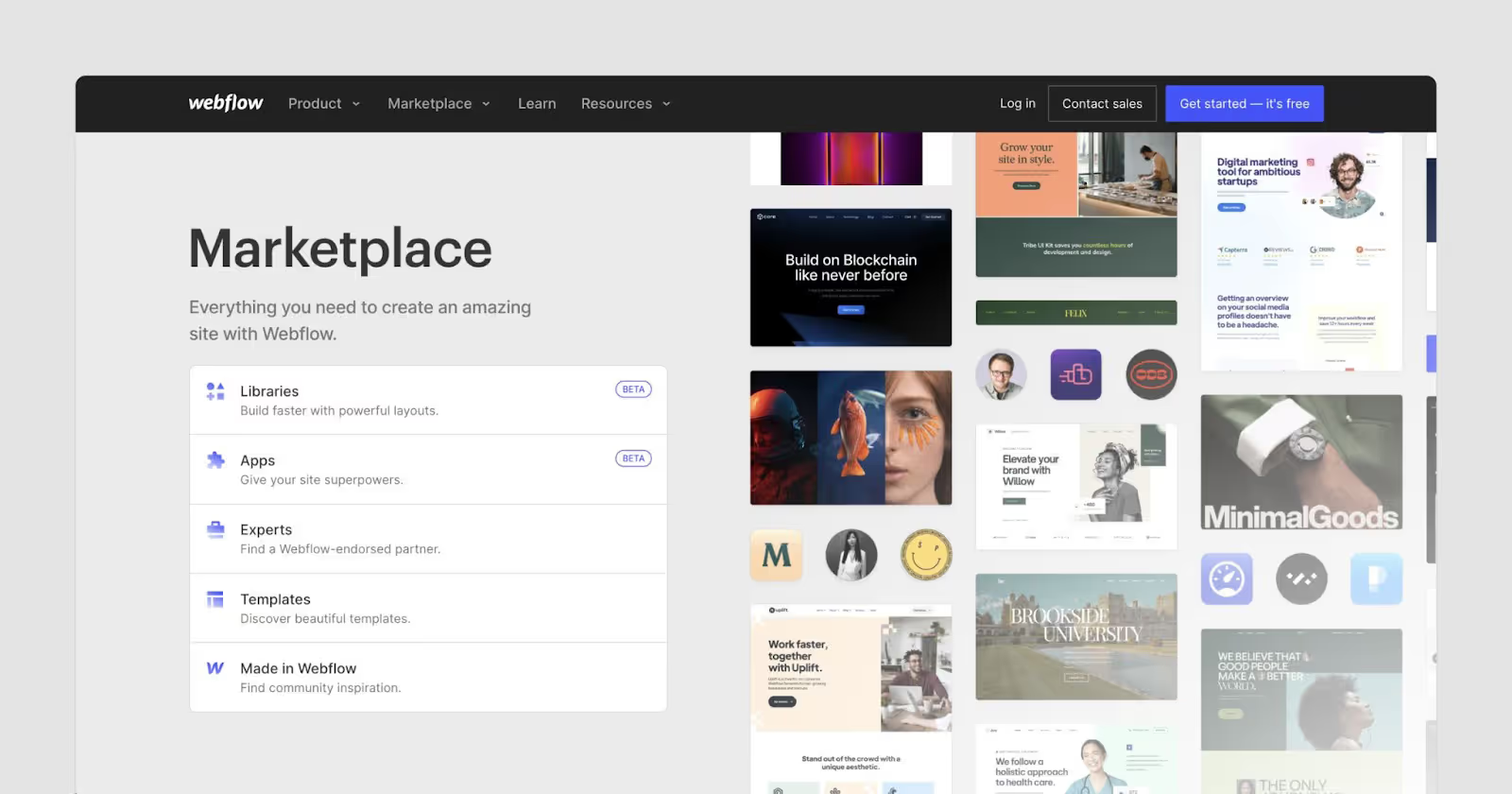
Webflow Marketplace

Quelle: Webflow
Mit dem Webflow Marketplace wurde ein Zuhause für alle Produkte und Dienstleistungen von Webflow geschaffen. An diesem Ort findest du Vorlagen, Made in Webflow Projekte, Webflow-Experten sowie zwei neue Rubriken mit Bibliotheken und Apps, die beide in der Beta-Phase gestartet sind.
Schneller entwickeln mit Bibliotheken
Webflow-Bibliotheken bieten flexible Sammlungen von Website-Layouts, die von Webflow geprüft und von Top-Webflow-Experten erstellt wurden. So kannst du mit der Design-Expertise der Community schnell erstaunliche Websites direkt im Designer erstellen. In der Beta-Phase sind über 1000 Layouts in mehr als 10 verschiedenen Bibliotheken verfügbar.
Kernfunktionalitäten von Webflow erweitern und verbessern mit Apps
Jetzt könnte man denken, das wird ja langsam wie bei Wordpress. Der unterschied hier ist, dass keine Updates getätigt werden müssen, Webflow klare Richtlinien zur Erstellung einer App hat und alle Apps vorher von Webflow geprüft werden. Dadurch schalten Apps leistungsstarke neue Funktionen für deine Webflow-Website frei, z. B. dynamische Filter, leistungsstarke neue E-Commerce-Workflows, verbesserte Workflows für die Zusammenarbeit von Teams und vieles mehr. Die Beta-Phase bietet über 10 Apps, die von einigen der besten Entwickler in der Community erstellt und von Webflow vollständig geprüft wurden.
Neue Möglichkeiten, den richtigen Webflow-Experten zu finden
Mit dem neu gestalteten Webflow-Expertenverzeichnis ist es einfacher denn je, die richtige Webflow-Agentur oder den richtigen Freiberufler für dein nächstes Projekt zu finden und zu beauftragen.
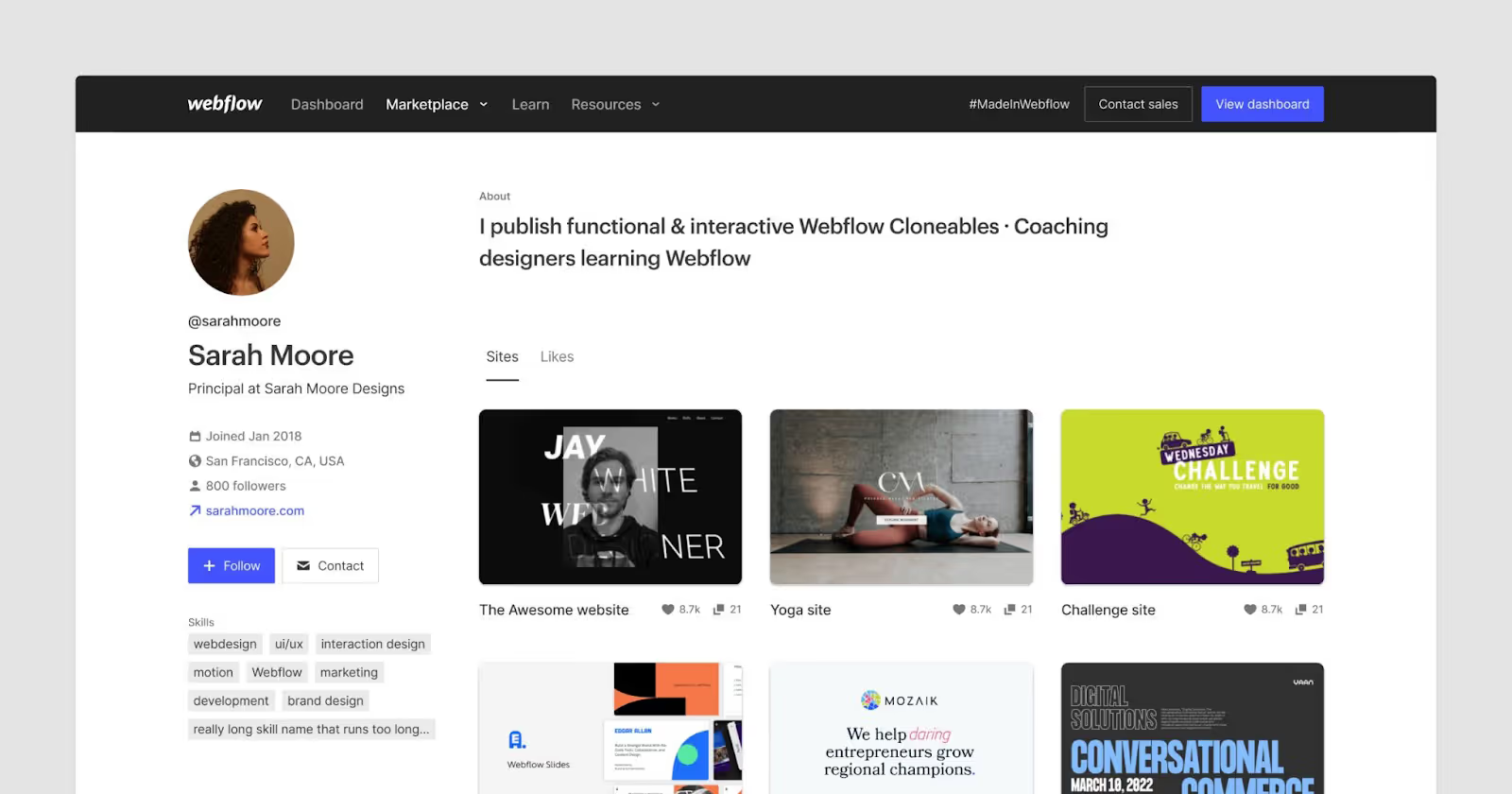
Neue Creator Profile

Quelle: Webflow
Die Creator Profile wurden verbessert und neugestaltet, zudem wurde eine eindeutige Creator-URL erstellt, um die Möglichkeiten für persönliches und geschäftliches Branding in der Webflow-Community zu verbessern.
Webflow Conf 2022: Ein Rückblick und was seitdem passiert ist
Im November 2022 fand die Webflow Conf statt – ein Event voller Inspiration, spannender Features und einer starken Community. Doch seitdem hat sich einiges getan. Zeit für ein Update!
2023: Neue Features und frischer Wind
🌐 Lokalisierung leicht gemacht
Endlich können Websites direkt in Webflow mehrsprachig gestaltet werden. Mit der neuen Lokalisierungsfunktion lassen sich Inhalte für verschiedene Regionen anpassen – inklusive automatischer Übersetzungen und SEO-Optimierung für jede Sprache.
🎨 Design-Variablen für mehr Konsistenz
Mit den neuen Variablen kannst du Farben, Schriftarten und andere Designwerte zentral definieren. Änderungen an einer Variable wirken sich automatisch auf alle verbundenen Elemente aus – ein echter Game-Changer für konsistentes Design.
🧩 Integration von Spline 3D
Webflow hat die Integration von Spline 3D vorgestellt. Damit lassen sich interaktive 3D-Modelle und -Animationen direkt in Webflow einbinden – ganz ohne Code.
🛠️ Verbesserte Zusammenarbeit im Team
Neue Funktionen wie Kommentarmöglichkeiten direkt im Designer und erweiterte Rollenverteilungen erleichtern die Zusammenarbeit in Teams erheblich.
2024: Der nächste große Schritt
🤖 Einführung des AI Assistant
Webflow hat einen AI Assistant eingeführt, der beim Designen und Schreiben unterstützt. Er kann beispielsweise komplette Seitenabschnitte vorschlagen oder Texte generieren – natürlich anpassbar und im Einklang mit deinem Branding.
📊 Webflow Analyze & Optimize
Mit Webflow Analyze erhältst du detaillierte Einblicke in das Verhalten deiner Website-Besucher – ganz ohne externe Tools. Webflow Optimize ermöglicht A/B-Tests und personalisierte Inhalte, um die Conversion-Rate zu steigern.
🔄 Verbesserte CMS-APIs
Die neuen CMS-APIs erlauben Massenoperationen und bieten mehr Kontrolle über Veröffentlichungen. Ideal für große Projekte mit vielen Inhalten.
🎨 Component Style Variants
Diese Funktion ermöglicht es, verschiedene Stilvarianten eines Components zu erstellen, ohne mehrere Versionen anlegen zu müssen. Das spart Zeit und hält das Design sauber.
Seit der Webflow Conf 2022 hat sich viel getan. Die Plattform entwickelt sich stetig weiter und bietet immer mehr Möglichkeiten für Designer, Entwickler und Marketer. Es bleibt spannend zu sehen, was die Zukunft bringt!
Webflow kannst du hier kostenlos ausprobieren:
https://webflow.grsm.io/77zg9e1s3png *
Templates & Ressourcen ab 0€ entdecken!*
*Affiliate Links