Bist du selbstständig, Unternehmer, Webdesigner oder Entwickler und suchst nach dem idealen Tool für deine Website?
Schnell tauchen dabei die entscheidenden Fragen auf:
• Wo wird die Website gehostet?
• Welches CMS ist am besten geeignet?
• Ist die Pflege der Website so einfach, dass auch technisch unerfahrene Personen sie übernehmen können?
• Bin ich bei Änderungen immer auf Entwickler angewiesen?
• Wie hoch sind die laufenden Kosten?

Vielleicht bist du bei deiner Recherche schon auf Webflow gestoßen. Möglicherweise hast du auch Alternativen wie Wordpress oder Framer in Betracht gezogen und fragst dich, welches Tool deine Anforderungen am besten erfüllt.
In diesem Artikel erkläre ich dir, warum ich seit Jahren auf Webflow setze, welche Vorteile es bietet und warum ich mich bewusst gegen andere Tools entschieden habe. Darüber hinaus zeige ich dir, wie einfach und effizient die Zusammenarbeit mit Kunden über Webflow ist und warum die Kundenzufriedenheit mit diesem System so hoch ist.
Baukasten oder Profi Tool?
Stell dir vor, du möchtest eine Website erstellen, die nicht nur gut aussieht, sondern auch deine Marke perfekt präsentiert und neue Kunden begeistert. Vielleicht bist du gerade dabei, dich selbstständig zu machen, dein Business zu skalieren oder als Webdesigner/Entwickler das passende Werkzeug für anspruchsvolle Projekte zu finden. Die große Frage lautet: Welches Tool ist dafür wirklich geeignet?
Deine Website, dein Aushängeschild: Für kleinere Projekte, wie eine einfache Landingpage oder eine persönliche Portfolio-Website, können einfache Website Baukästen ausreichen. Sie sind günstig und schnell eingerichtet. Aber was, wenn du mehr willst? Wenn deine Website als professioneller Marketingkanal dienen soll, deine Marke stärken und Kunden beeindrucken muss? Dann ist es Zeit, die nächste Liga zu spielen – und hier kommt Webflow ins Spiel. Die meisten meiner Kunden standen vor den gleichen Herausforderungen: Baukästen wie Wix oder Squarespace bieten nicht genug Flexibilität, und mit Wordpress wird die Pflege zur Geduldsprobe – Sicherheitslücken, Plugin-Probleme und ständige Updates kosten Zeit und Nerven.
Webflow hingegen vereint Designfreiheit, Skalierbarkeit und Nutzerfreundlichkeit in einem Tool.
Eine Website sollte nicht nur gut aussehen – sie muss deine Marke verkörpern und Kunden begeistern. Ob du gerade durchstartest, skalierst oder anspruchsvolle Projekte umsetzt: Die Wahl des richtigen Tools entscheidet über deinen Erfolg. Einfache Baukasten-Tools stoßen schnell an ihre Grenzen!
Was ist Webflow eigentlich genau?

Webflow ist eine moderne All-in-One-Plattform, die sich selbst als Website Experience Platform bezeichnet. Mit den neuesten Features ermöglicht Webflow, professionelle und ansprechende Websites nicht nur zu erstellen und zu verwalten, sondern auch mithilfe von KI zu optimieren, A/B-Tests durchzuführen und direkt in der Plattform Analytics zu nutzen. Das macht es besonders für Marketing-Teams interessant, die verschiedene Szenarien testen und Daten auswerten möchten. Zusätzlich bietet Webflow eine nahtlos integrierte Sprach- und Übersetzungsfunktion – allerdings als kostenpflichtiges Add-on. Das Besondere an Webflow ist, dass all das auf einer No-Code- oder Low-Code-Basis funktioniert. Du benötigst keine tiefen Programmierkenntnisse und auch keine zusätzlichen Plugins.
Mit dem Webflow Designer arbeitest du visuell auf einer Canvas-Oberfläche, während der Code (HTML, CSS und JavaScript) automatisch im Hintergrund geschrieben wird. Du kannst den generierten Code sogar live einsehen und mit der Code-Export-Funktion direkt herunterladen. Der Code, den Webflow generiert, ist extrem sauber und effizient – so, als hätte ihn ein erfahrener Entwickler geschrieben, nur in einer Geschwindigkeit, die von Hand nicht möglich wäre.
Webflow ist eine umfassende Lösung für all deine Anforderungen rund um Websites, Design und Marketing. Es liefert dir zahlreiche getestete Plugins, die automatisch aktualisiert werden, ohne dass du dich darum kümmern musst. Das robuste und leistungsstarke CMS ermöglicht es jedem, Inhalte schnell und einfach zu erstellen. Gleichzeitig sorgt Webflow für die Sicherheit deiner Website, automatische Updates und Backups – Punkte, über die du dir keine Gedanken machen musst. Durch sogenannte Components kannst du deine Seite wie mit einem Baukastensystem strukturieren. Dank Drag-and-Drop kannst du selbstständig, Landingpages erstellen oder Inhalte bearbeiten – auch ohne technische Vorkenntnisse.
Trotz seiner Benutzerfreundlichkeit ist Webflow kein typisches Einsteiger-Tool. Es richtet sich an Profis und Entwickler, die nah am Code arbeiten möchten. Kenntnisse in HTML, CSS und JavaScript sind hilfreich, wenn du eigenständig komplexe Websites erstellen willst. Für die Content-Pflege und einfache Seitenänderungen sind jedoch keine Vorkenntnisse nötig. Webflow bietet nahezu unbegrenzte Möglichkeiten für Animationen. Von einfachen Übergängen bis hin zu komplexen Effekten kannst du fast alles umsetzen. Für besonders anspruchsvolle Animationen kannst du außerdem GSAP (GreenSock) nutzen, das kürzlich von Webflow übernommen wurde – ein spannender Schritt, der zeigt, dass hier noch viel Potenzial steckt. Auch wenn das Erstellen von Animationen etwas Übung erfordert, macht es Webflow dir leicht, durch CSS-Klassen eine einmal erstellte Animation auf andere Elemente zu übertragen.
Webflow punktet mit einem großen Template-Marktplatz und kostenlosen Clonables (hier findest du meine). Diese vorgefertigten Designs kannst du kostenlos kopieren, anpassen und flexibel nutzen. Das Gleiche gilt für die erschwinglichen Templates, die bei Webflow komplett umgestaltet werden können – anders als bei Wordpress, wo du oft an die Vorlage gebunden bist oder neue kaufen musst. Diese Flexibilität ist ideal, um schnell zu starten. Später, wenn mehr Budget oder Zeit zur Verfügung steht, kannst du das Template als Basis nutzen, um deine Traumseite darauf aufzubauen.
Webflow bietet alles, was du für die Erstellung, Verwaltung und Optimierung moderner Websites brauchst. Es ist flexibel, leistungsstark und spart dir durch Automatisierungen viel Zeit und Aufwand. Ob für Marketing-Teams, Designer oder Entwickler – Webflow ist die ideale Plattform für alle, die Qualität, Geschwindigkeit und Kreativität in einem Tool vereinen möchten.Hier sind meine Top 10 Webflow Funktionen!Warum Designer, Entwickler, Marketing-Teams, SEO Experten und Kunden gerne mit Webflow arbeiten
Webflow ist weitaus mehr als ein Website-Builder – es ist eine All-in-One-Plattform, die Design, Marketing und Verwaltung vereint. Mit visueller No-Code-Entwicklung, KI-Optimierung, A/B-Tests und einem leistungsstarken CMS macht Webflow den gesamten Prozess effizient. Für Profis und Einsteiger gleichermaßen geeignet, bietet es grenzenlose Möglichkeiten, Automatisierungen und höchste Flexibilität.

Webflow schließt die Lücke
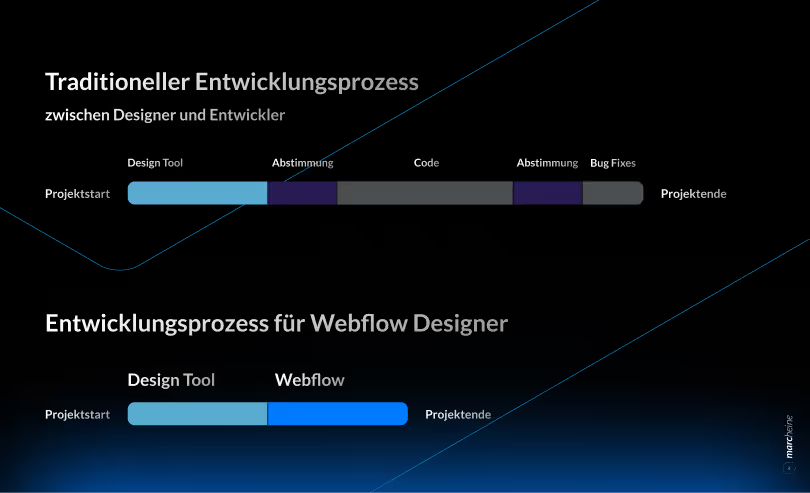
Früher waren Design und Entwicklung von Websites strikt voneinander getrennt – die Vorstellung, dass ein Designer selbst eine performante Website live schalten könnte, war nahezu undenkbar. Der klassische Ablauf sah so aus: Der Projektmanager sprach zunächst mit dem Kunden, dann mit dem Designer, der das Design entwarf. Danach ging alles wieder zurück zum Projektmanager, der erneut mit dem Kunden kommunizierte. Nach vielen Abstimmungen landete das finale Design schließlich bei den Entwicklern, die es in Code umsetzten.
Dabei traten jedoch oft Probleme auf. Entwickler hatten nicht immer ein Auge für Details, und kleine, aber wichtige Mikrointeraktionen wurden entweder übersehen oder nur halbherzig umgesetzt. Das Ergebnis: Seiten fühlten sich oft technisch korrekt, aber nicht rund oder flüssig an.
Mit Webflow hat sich das grundlegend verändert. Diese Lücke zwischen Design und Entwicklung wird geschlossen. Technische Designer – eine Mischung aus Designer und Entwickler – können mit Webflow den gesamten Prozess von der Gestaltung bis zur Veröffentlichung selbst übernehmen. Das spart Zeit, sorgt für mehr Kontrolle und erlaubt es, Designs mit Liebe zum Detail umzusetzen.
Webflow-Seiten fühlen sich deshalb so stimmig und flüssig an, weil alles aus einer Hand kommt. Der Designprozess beginnt typischerweise in Tools wie Figma, wo Layouts, Farben und Strukturen geplant werden. Anschließend kann das Design direkt in Webflow umgesetzt und live geschaltet werden – ohne dass dabei Qualität oder Details verloren gehen. Das macht Webflow zu einem echten Gamechanger in der Website-Erstellung.
Aus der Sicht eines Freelancers/ Agentur
Ich habe im Laufe der Jahre viele Tools ausprobiert, aber keines hat mich so begeistert wie Webflow. Das liegt nicht nur an dem beeindruckenden Website-Builder, sondern vor allem an den cleveren Funktionen und Lösungen drumherum. Hier sind ein paar der Dinge, die Webflow für mich und meine Kunden zu einer echten Gamechanger-Plattform machen:
Zentrale ProjektverwaltungIn meinem Webflow Agency Account kann ich alle meine Projekte übersichtlich an einem Ort verwalten. Kunden können mich außerdem als Gast zu ihrem Account hinzufügen. Dadurch habe ich direkten Zugriff, ohne dass Zugangsdaten hin- und hergeschickt werden müssen. Der Kunde behält dabei volle Kontrolle, kann meine Zugriffsrechte einschränken oder mich jederzeit wieder aus dem Account entfernen. Das ist praktisch, sicher und erleichtert die Zusammenarbeit für beide Seiten.
Integriertes Website Audit Tool
Manchmal hat man das Gefühl, dass Website-Tools gegen einen arbeiten – aber nicht so bei Webflow. Das integrierte Audit-Tool hilft dir, deine Website SEO-relevant zu machen. Es zeigt beispielsweise an, wenn Heading-Level übersprungen wurden oder ALT-Texte für Bilder fehlen. So sorgt Webflow dafür, dass meine Seiten technisch sauber sind und besser ranken.
Barrierefreiheit leicht gemacht
Webflow legt großen Wert auf Barrierefreiheit. Mit dem Audit-Tool kannst du sicherstellen, dass deine Website auch für Menschen mit Beeinträchtigungen zugänglich ist. Besonders hilfreich finde ich die Funktion, mit der du deine Website aus der Sicht von Menschen mit Farbfehlsichtigkeiten wie Rot-Grün-Schwäche betrachten kannst. So wird sichergestellt, dass jeder ein tolles Erlebnis auf deiner Seite hat.
Kommentarfunktion
Die integrierte Kommentarfunktion in Webflow ist ein riesiger Vorteil. Kunden oder Teammitglieder können direkt in der Website Feedback hinterlassen. Das spart unzählige E-Mails und sorgt für eine viel schnellere Abstimmung. Einfach, effektiv und ein echter Zeitgewinn bei der Entwicklung.
Effizienter Site-Transfer
Für Kunden beginne ich die Website-Erstellung in meinem Webflow-Account. Dadurch fallen für den Kunden keine Kosten an, bis die Seite live geht. Sobald die Website fertig und abgestimmt ist, erstelle ich einen eigenen Webflow-Account für den Kunden und transferiere die Seite kurzerhand. Danach muss nur noch ein passender Plan ausgewählt und die Domain verknüpft werden – und fertig.
Zuverlässigkeit ohne Kompromisse
Als Freelancer brauche ich ein Tool, auf das ich mich 100% verlassen kann. Früher, als ich noch mit Wordpress gearbeitet habe, gab es ständig Probleme: Seiten stürzten ab, Plugins verursachten Konflikte oder die PHP-Version war veraltet. Seit ich auf Webflow umgestiegen bin, ist keine einzige Website offline gewesen. Automatische Updates und stabile Server machen Webflow für mich und meine Kunden zu einer absolut zuverlässigen Plattform.
Komplexe und maßgeschneiderte Projekte
Webflow geht weit über die einfache Website-Erstellung hinaus. Ich kann mit dem Tool komplexe Projekte umsetzen, zusätzliche Programmierungen einbinden oder den generierten Code exportieren und in andere Systeme integrieren. Das macht mich als Freelancer extrem flexibel und ermöglicht es mir, auch anspruchsvolle Anforderungen zu erfüllen.
SEO, das Ergebnisse liefert
Eine schnelle Website ist nicht nur schön, sie hilft auch beim Ranking. Webflow liefert durch seinen semantischen Code und das schnelle Hosting von Haus aus blitzschnelle Seiten. Mit den umfangreichen SEO-Einstellungen direkt im Webflow Designer kann ich sicherstellen, dass meine Seiten und die meiner Kunden in den Suchergebnissen gut abschneiden. Besonders beeindruckend finde ich, wie deutlich die Besucherzahlen und Rankings steigen, wenn ich Kunden von Wordpress zu Webflow umziehe. Die positiven Veränderungen sind in den Analytics-Daten klar zu erkennen.
Plugins, die wirklich funktionieren
Webflow bietet Plugins und Integrationen direkt aus dem eigenen Ökosystem an. Diese werden von Webflow selbst gründlich geprüft, bevor sie verfügbar gemacht werden. Das sorgt für eine stabile und zuverlässige Nutzung, ohne das Chaos, das man manchmal von anderen Plattformen kennt.
Du kannst dir das ähnlich vorstellen wie den App Store von Apple: Alles, was du integrierst, wurde vorher auf Herz und Nieren getestet. So kannst du dich darauf verlassen, dass die Plugins reibungslos funktionieren und perfekt in Webflow integriert sind.Webflow bietet mir alles, was ich als Freelancer und Agentur brauche: Flexibilität, Zuverlässigkeit und ein Toolset, das nicht nur die Erstellung, sondern auch die Verwaltung und Optimierung von Websites vereinfacht. Ob für Designer, Entwickler oder Kunden – Webflow ist eine Plattform, die einfach funktioniert und begeistert.
Webflow ist für mich als Freelancer ein echter Gamechanger: Es vereint zentrale Projektverwaltung, leistungsstarke Tools wie SEO-Audits und Barrierefreiheit-Checks, eine nahtlose Zusammenarbeit und maximale Zuverlässigkeit. Mit Webflow kann ich komplexe, maßgeschneiderte Projekte effizient umsetzen – von beeindruckenden Designs bis hin zu optimierten Rankings.
Was spring für Kunden bei der Arbeit mit Webflow heraus?
Als wären guten google Rankings, eine zuverlässige website ohne ausfälle, skalierbarkeit und schicke Animationen nicht genug, gibt es noch weitere Vorteile:
Komplette Unabhängigkeit
Eine ordentlich aufgesetzte Webflow-Website ermöglicht Kunden, ihre Inhalte und Landingpages selbstständig zu erstellen und zu verwalten – ohne dass dafür ein Entwickler notwendig ist. Dank des einfachen Page-Building-Modus können Kunden neue Seiten bequem per Drag-and-Drop erstellen. Das spart Zeit, Geld und Nerven.
Konzentration auf das Wesentliche
Webflow-Websites sind keine Dauerbaustellen, die ständig gewartet oder repariert werden müssen. Kunden können sich darauf verlassen, dass die Website zuverlässig läuft. Statt sich mit technischen Problemen oder Ausfällen zu beschäftigen, bleibt mehr Zeit, die Seite aktiv für das Wachstum des Unternehmens zu nutzen.
Content Management System (CMS)
Das integrierte CMS von Webflow ist benutzerfreundlich und intuitiv. Kunden können Inhalte wie Blogartikel, Produkte oder Teamseiten selbst bearbeiten – ganz ohne technische Vorkenntnisse. Änderungen sind schnell erledigt, ohne dass externe Hilfe benötigt wird.
Schnelles und sicheres Hosting
Webflow hostet alle Websites auf leistungsstarken Amazon-Servern. Mit integriertem SSL, automatischen Updates und regelmäßigen Backups müssen Kunden sich um technische Details keine Gedanken machen. Die Seite ist blitzschnell und immer verfügbar.
Webflow Pagebuilding
Das Pagebuilding-System von Webflow macht es kinderleicht, Landingpages zu erstellen. Mit vorgefertigten und anpassbaren Komponenten können Kunden per Drag-and-Drop professionelle Seiten gestalten – ohne externe Tools oder komplizierte Prozesse.
Direkte Änderungen über den Editor
Der Webflow-Editor ermöglicht es Kunden, Inhalte direkt auf der Seite zu ändern, ähnlich wie in einem Word-Dokument. Das Backend ist schlank, übersichtlich und frei von unnötigen Funktionen, die verwirren könnten. So wird die Pflege der Website zum Kinderspiel.
moderne und zeitgemäße Plattform
Webflow ist eine zeitgemäße Plattform, die mit der neuesten Technologie arbeitet. Von der flexiblen Gestaltung bis hin zu beeindruckenden Animationen erfüllt Webflow alle Ansprüche moderner Unternehmen. Zudem wird die Plattform kontinuierlich weiterentwickelt, sodass Kunden immer auf dem neuesten Stand bleiben.
Keine Wartungskosten und kein Update-Stress
Mit Webflow gehören Wartungskosten der Vergangenheit an. Es gibt keine Plugins, die regelmäßig aktualisiert werden müssen, und keine Sicherheitslücken durch veraltete Systeme. Alles läuft automatisch: Backups, Sicherheitsupdates und Systemverbesserungen werden von Webflow übernommen. Das spart langfristig Kosten und gibt Sicherheit.
Skalierbarkeit bei wachsendem Bedarf
Ob kleine Landingpage oder komplexe Unternehmenswebsite: Webflow wächst mit den Anforderungen des Kunden. Neue Inhalte, Seiten oder Funktionen lassen sich nahtlos hinzufügen, ohne dass die Performance darunter leidet. Das macht Webflow ideal für Unternehmen, die sich flexibel anpassen wollen.
Mit Webflow profitieren Kunden von kompletter Unabhängigkeit, einem intuitiven CMS und blitzschnellem Hosting – ohne Wartungskosten oder Update-Stress. Skalierbar, benutzerfreundlich und zuverlässig, bietet Webflow alles, was moderne Unternehmen für eine erfolgreiche Online-Präsenz brauchen.
Aus der Sicht von Marketing Teams
1. Volle Kontrolle für das Marketing-Team
Marketing-Teams können Landingpages und Websites mit Webflow selbst erstellen, bearbeiten und live schalten – ohne Unterstützung von Entwicklern. Teure Tools oder externe Dienstleister werden überflüssig. Das spart Zeit und Geld und ermöglicht es den Entwickler:innen, sich auf komplexere Projekte zu konzentrieren.
2. Unabhängigkeit von Entwickler:innen
Webflow macht Marketing-Teams unabhängig: Änderungen oder neue Designs lassen sich direkt umsetzen, ohne auf freie Kapazitäten in der Entwicklungsabteilung warten zu müssen. Das sorgt für effizientere Prozesse und schnellere Ergebnisse.
3. Schnelle und einfache Änderungen
Mit Webflow lassen sich Inhalte, Updates und Anpassungen in Echtzeit erledigen. Das reduziert den Aufwand und ermöglicht es Marketing-Teams, schnell auf neue Anforderungen oder Änderungen zu reagieren – ein großer Vorteil in der dynamischen Welt des Marketings.
4. Zusammenarbeit
Arbeite mit mehreren Teammitgliedern gleichzeitig an deiner Website und sorge für einen reibungslosen Workflow. Mit Webflow können Feedback und Änderungen in Echtzeit umgesetzt werden, ohne lange Abstimmungswege – das spart Zeit und erleichtert die Zusammenarbeit erheblich.
5. Marketing mit Webflow: Alles, was moderne Teams brauchen
Webflow bietet Marketing-Teams eine All-in-One-Lösung, die vollständige Kontrolle über ihre digitalen Kampagnen ermöglicht – von der Planung über die Umsetzung bis hin zur Optimierung. Mit den neuen Tools Webflow Analyze und Webflow Optimize wird die Plattform noch leistungsstärker und unterstützt moderne Marketingstrategien auf höchstem Niveau.
Webflow Analyze liefert detaillierte Einblicke in das Nutzerverhalten auf der Website. Marketing-Teams können genau analysieren, wie Besucher mit Inhalten interagieren, welche Seiten gut performen und wo Optimierungspotenziale bestehen. Diese datenbasierten Erkenntnisse ermöglichen eine präzisere Steuerung von Kampagnen und steigern die Effizienz der Marketingmaßnahmen.
Webflow Optimize setzt an diesem Punkt an und erleichtert die Umsetzung von A/B-Tests sowie anderen Optimierungsstrategien direkt auf der Plattform. Marketing-Teams können verschiedene Versionen von Landingpages testen, um die bevorzugten Inhalte ihrer Zielgruppe zu identifizieren. Unterstützt durch KI werden die dabei gewonnenen Daten automatisch ausgewertet und ermöglichen es, Inhalte personalisiert auszuspielen. So werden Kampagnen individuell auf die Bedürfnisse der Nutzer abgestimmt, was zu einer deutlichen Steigerung der Conversion-Rates führt – und das ganz ohne externe Software.
Mit diesen Erweiterungen sichert Webflow, dass jede Marketingkampagne bestmögliche Ergebnisse erzielt und Teams maximal flexibel arbeiten können.
Webflow gibt Marketing-Teams die volle Kontrolle: Landingpages erstellen, Änderungen in Echtzeit umsetzen und nahtlos zusammenarbeiten – alles ohne Entwickler. Das spart Zeit, reduziert Kosten und beschleunigt Prozesse für maximale Effizienz.
Aus der SEO Perspektive
1. Alles, was du für SEO brauchst – direkt integriert
Webflow liefert dir alles, was du für eine effektive Onpage-Optimierung benötigst: Title-Tags, Meta-Beschreibungen, Alt-Texte, 301-Redirects, robots.txt, Sitemaps – alles übersichtlich und einfach zugänglich. Der große Vorteil: Du kannst alle Einstellungen direkt im System vornehmen, ohne auf externe Plugins oder Tools angewiesen zu sein, die oft unnötige Kosten und Komplexität mitbringen.
2. Sauberer Code für bessere Rankings
Google bevorzugt schnelle, saubere und sichere Websites – genau das bietet dir Webflow. Der schlanke und semantische Code sorgt für kürzere Ladezeiten, eine höhere Performance und bessere Ergebnisse in den Suchmaschinen. Das macht sich direkt in deinem Ranking bemerkbar.
3. Integriertes Hosting auf Top-Niveau
Mit Webflow gehören Hosting-Probleme der Vergangenheit an. Deine Website wird auf leistungsstarken Amazon-Servern gehostet, inklusive kostenlosem SSL und einem integrierten Content Delivery Network (CDN). Dadurch sind schnelle Ladezeiten und eine hohe Verfügbarkeit garantiert – egal, von welchem Standort die Seite aufgerufen wird.
4. Flexibles und intuitives Content-Management
SEO und guter Content gehen Hand in Hand. Mit Webflow kannst du alle Arten von Inhalten erstellen, sei es Blogartikel, Produktseiten oder umfangreiche Case-Studies. Das CMS ist nicht nur flexibel, sondern auch benutzerfreundlich. Inhalte können ohne Programmierkenntnisse hinzugefügt oder bearbeitet werden. Und durch die einfache Bedienung bleibt mehr Zeit, sich auf die Qualität und Strategie deines Contents zu konzentrieren.
Webflow bietet integrierte SEO-Tools, sauberen Code und schnelles Hosting – ideal für bessere Rankings und optimale Performance. Mit dem flexiblen CMS lassen sich Inhalte mühelos verwalten, sodass du dich ganz auf hochwertige Strategien und Inhalte konzentrieren kannst.
Warum arbeiten Designer mit Webflow?
1. Visuelles Design, ohne Kompromisse
Webflow ist ein Traum für Designer:innen, die frei arbeiten wollen. Du bist nicht mehr an starre Templates gebunden – jedes Layout, jede Animation und jedes Detail kannst du genau so gestalten, wie du es dir vorstellst. Ob minimalistisch oder extravagant, Webflow gibt dir die Kontrolle über jedes Pixel und sorgt dafür, dass deine kreativen Visionen Wirklichkeit werden.
2. Leistungsstarker Animations-Editor
Von sanften Übergängen bis hin zu beeindruckenden Scrollytelling-Effekten – Webflow bietet dir einen integrierten Animations-Editor, mit dem du alles direkt im Browser erstellen kannst, ohne eine einzige Zeile Code zu schreiben. Für komplexere Animationen kannst du Tools wie GSAP oder Lottie nahtlos integrieren. Das bedeutet: maximale Flexibilität für deine Designs, ohne technische Barrieren.
3. Intuitives responsives Design
Responsives Design war noch nie so einfach: Mit Webflow kannst du deine Website für jedes Gerät – vom Smartphone bis zum Desktop – perfekt anpassen. Der visuelle Designer zeigt dir in Echtzeit, wie deine Website auf verschiedenen Bildschirmgrößen aussieht. Änderungen lassen sich mühelos übernehmen oder individuell für bestimmte Geräte anpassen, ohne dass dein Layout durcheinandergerät.
4. Sauberer Code als Basis für mehr Erfolg
Während du dich auf das Design konzentrierst, generiert Webflow im Hintergrund automatisch sauberen HTML-, CSS- und JavaScript-Code. Das bedeutet, dass deine Designs nicht nur optisch beeindrucken, sondern auch technisch auf höchstem Niveau überzeugen. Der schlanke Code sorgt für schnelle Ladezeiten und macht deine Websites nicht nur schön, sondern auch effizient und SEO-freundlich.
5. Design und Entwicklung in einem Tool
Webflow vereint Design und Entwicklung in einem einzigen Tool. Du kannst nicht nur die visuelle Gestaltung übernehmen, sondern auch direkt die Struktur und Funktionalität deiner Website definieren. Keine Übergaben an Entwickler:innen, keine Abstriche bei deiner Vision – du kontrollierst den gesamten Prozess vom ersten Entwurf bis zum Launch.
6. Zeit sparen, ohne Kompromisse einzugehen
Dank der intuitiven Benutzeroberfläche und der nahtlosen Workflows kannst du Websites schneller erstellen als je zuvor. Webflow eliminiert die Frustration von endlosen Iterationen zwischen Design und Entwicklung und gibt dir mehr Zeit, dich auf das zu konzentrieren, was wirklich zählt: großartige Designs zu schaffen.
7. Zusammenarbeit leicht gemacht
Wenn du in einem Team arbeitest, erleichtert Webflow die Zusammenarbeit enorm. Du kannst deine Projekte teilen, Feedback einholen und Änderungen in Echtzeit umsetzen. Dein Kunde oder dein Teammitglied sieht sofort, was sich ändert – das spart Zeit und sorgt für einen reibungslosen Prozess.
Webflow gibt Designer:innen die Freiheit, jedes Detail zu gestalten, leistungsstarke Animationen zu erstellen und responsive Designs intuitiv anzupassen – alles ohne Kompromisse. Mit sauberem Code und nahtloser Integration von Design und Entwicklung bringt Webflow Kreativität und Effizienz zusammen.
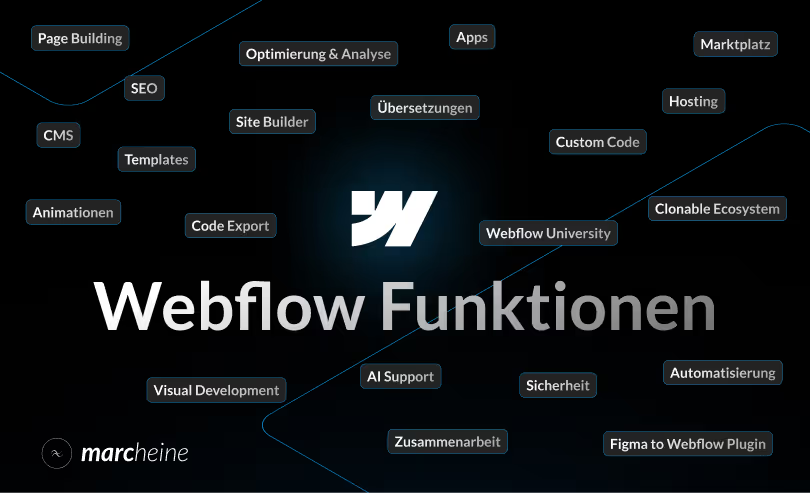
Webflow Funktionen

Webflow entwickelt sich ständig weiter und somit auch der Funktionsumfang. Diese Funktionen bietet Webflow zurzeit: Webflow Designer, Dashboard, Workspaces, Ecommerce, Mehrsprachigkeit, CMS Funktionalität. Animationen, Barrierefreiheit, Templates, Clonables, Kommentarfunktion, Zusammenarbeit, Formulare, Webflow Analyze & Optimize, Page Building, Components und vieles mehr. Du siehst, Webflow ist bis unters dach vollgepackt mit tolle Funktionen, die dir das Leben als Unternehmer erleichtert.
Der Designer
Trotz der vielen neuen Features und der Umbenennung in Digital Website Experience Plattform ist der Designer immer noch das Herzstück von Webflow. Hier findest du ein leistungsstarkes, visuelles Software-Tool, mit dem Schritt für Schritt deine Website entsteht.
Das UI des Designers ist intuitiv gestaltet und so entwickelt, dass du mit nur wenigen Klicks die gewünschten Informationen erreichst. Seit kurzem hat der Webflow Designer ein neues UI in der oberen Navigation erhalten, das die Arbeit noch einmal deutlich erleichtert.
Auf der linken Seite im Designer befinden sich unter anderem die Components, die Seitenübersicht, die Backup-Funktion, das Site-Audit-Tool, deine Bilder bzw. Assets und vor allem die HTML-Elemente.
In der Mitte befindet sich deine Spielfläche: Hier kannst du HTML-Elemente per Drag-and-Drop platzieren und ganz nach Belieben stylen. Die HTML-Struktur ist jederzeit in der Ebenenansicht einsehbar und wird übersichtlich visuell dargestellt.
Nachdem du ein HTML-Element auf die Seite gezogen hast, kannst du es in der rechten Seitenleiste individuell stylen und anpassen. Dort findest du auch das Animations-Panel sowie weitere Einstellungen, die je nach Element variieren können. Das Styling erfolgt mithilfe sogenannter CSS-Klassen, die sich auf mehrere Elemente anwenden lassen – ideal für seitenübergreifende Änderungen.
Animationen erstellst du in Webflow mithilfe einer Timeline und Keyframes, wie man sie vielleicht schon aus Programmen wie Adobe Premiere oder After Effects kennt. So bist du extrem flexibel in der Gestaltung deiner Animationen. Allerdings braucht es etwas Übung und Zeit, um dieses mächtige Tool voll zu beherrschen. Spannend bleibt, wie das Animations-Panel in Zukunft überarbeitet wird, da Webflow kürzlich GSAP gekauft hat.
Alle Einstellungen, die du im Designer vornimmst, werden von Webflow mit einem cleanen, semantischen Code begleitet, der sich für dich automatisch schreibt. Dieser Code ist keinesfalls aufgebläht, wie du es vielleicht von anderen Pagebuildern kennst, sondern bleibt extrem nah an der eigentlichen Programmierung. Das macht Webflow besonders interessant für Nutzer mit Erfahrung in HTML, CSS und JavaScript. Sollten diese Kenntnisse noch fehlen, ist Webflow ein großartiges Tool, um sie zu erlernen , die dir die digitale Welt eröffnet. Andere Tools erscheinen dir danach wie Kinderspielzeug.
Ohne eine einzige Zeile Code zu schreiben, kannst du beeindruckende Websites erstellen. Webflow bietet dir aber immer die Möglichkeit, eigenen Code einzubinden, um wirklich individuelle Erlebnisse zu schaffen. GSAP-Animationen werden häufig in Webflow integriert, was bald womöglich gemütlich in Webflow geschehen kann.
Auch Anpassungen für mobile Geräte gelingen in Webflow mühelos und lassen sich über verschiedene Breakpoints steuern. Dank des Preview-Modus kannst du deine Website jederzeit betrachten, ohne sie live schalten zu müssen. Apropos Liveschaltung: Sobald du deine Domain mit Webflow verknüpft hast, genügen zwei Klicks, und deine Seite ist online. Dasselbe gilt auch für kleinere Änderungen – schneller geht’s nicht.
BUILD Mode
Der kleine Bruder des Designers: Perfekt für Marketer, Unternehmer und Nicht-Entwickler
In diesem Modus findest du den Designer in einer vereinfachten Form wieder. Du kannst Seiteneinstellungen anpassen, Titel, Metadaten und OpenGraph-Bilder bearbeiten, Kommentare hinzufügen, neue Seiten erstellen, Komponenten für Landingpages nutzen, die Seite veröffentlichen und sämtliche freigegebene Inhalte ändern. Selbstverständlich können über diesen Modus auch CMS-Inhalte bequem bearbeitet werden. Wenn du Webflow Analyze und Optimize nutzt, hast du außerdem Zugriff auf alle zugehörigen Daten. Und das alles ohne die Möglichkeit bestehende Layouts zu zerschiessen ode rungewollt zu beeinflussen. Das ganze geschieht nur im Designer Modus.
Zusätzlich bietet der Build-Mode die Möglichkeit, Projekte per Read-Only-Link zu teilen. Dadurch können Marketing-Teams eigenständig Landingpages erstellen, Inhalte bearbeiten und ihre Kampagnen auf das nächste Level bringen.
Früher als „Editing Mode“ bekannt, erlaubte dieser Modus lediglich die Bearbeitung bestehender Inhalte wie Bilder und Texte. Neue Seiten konnten ausschließlich vom Entwickler hinzugefügt werden, was den Workflow für Marketing-Teams oft verzögerte. Die neue Funktionalität namens „Page Building“ ist daher eine meiner Lieblingsneuerungen der Webflow Conf 2024. Sie eröffnet völlig neue Möglichkeiten für Unternehmen, agil und unabhängig zu arbeiten.
Webflow CMS
Webflow bietet ein äußerst robustes und vielseitiges Content Management System (CMS), das für Nutzer und Entwickler gleichermaßen überzeugend ist. Mit diesem System können Datensätze nahtlos integriert werden, die automatisch gestaltet und auf der Website als neue Elemente dargestellt werden. Dies geschieht über einfache Formulare, die ausgefüllt und anschließend per Klick auf „Create“ verarbeitet werden. Im Handumdrehen wird ein neues CMS-Element erstellt, das beispielsweise im Fall eines Blogbeitrags direkt eine eigenständige Seite mit einer individuellen URL generiert.
Kunden schätzen die Benutzerfreundlichkeit und die SEO-Stärke des CMS, die ihre Website pflegeleicht und zugleich leistungsstark macht. Als Webflow-Entwickler hat man die volle Kontrolle über die Konfiguration der Formularfelder, das hinzufügen von Beschreibungen zur Unterstützung der Nutzer sowie die Definition von Texten, Bildern und anderen Inhalten, die aus der Datenbank abgerufen werden sollen. Das CMS bietet nahezu unbegrenzte Möglichkeiten, von Rich-Text-Feldern über Links bis hin zu Multi-Reference-Feldern, mit denen sich verschiedene CMS-Collections verbinden lassen. Hinzu kommen umfangreiche Filteroptionen, die eine ideale Lösung für skalierbare Websites bieten. Webflow bleibt seiner Philosophie treu: Lieber mehr PS unter der Haube als untermotorisiert.
Eine Einschränkung, auf die ich hin und wieder gestoßen bin, ist die fehlende Möglichkeit, mehrere Collection Lists ineinander zu verschachteln. Bisher musste ich hierfür auf Workarounds zurückgreifen, die weniger intuitiv waren. Doch Abhilfe ist in Sicht: Webflow hat für Ende 2024 angekündigt, mehrere Verschachtelungen zu ermöglichen.
Das CMS erlaubt darüber hinaus die Einbindung externer Datenquellen und unterstützt sehr komplexe Datenstrukturen. Für jedes Projekt lassen sich maßgeschneiderte Lösungen entwickeln.
Die Anzahl der CMS-Items, die auf einer Website genutzt werden können, variiert jedoch je nach gewähltem Plan. Im CMS-Plan, der am häufigsten genutzt wird, sind derzeit (Stand: 03.12.2024) 20 CMS-Collections und bis zu 2.000 CMS-Items enthalten. Der Business-Plan erweitert diese Kapazitäten auf 40 Collections und erlaubt je nach Bedarf 10.000, 15.000 oder sogar 20.000 CMS-Items.