
Auf der Webflow Conf 2023 wurden gestern in San Francisco neue Produktfunktionen und -fähigkeiten angekündigt, die Webflow noch stärker machen.
Hier ist eine Vorschau auf das neue Webflow:
- Lokalisierung und Integration von Spline
- Gestaltung mit beispielloser Kontrolle dank moderner und skalierbarer Designsysteme.
- Erweiterung des Ökosystems, um neue Funktionen mithilfe von Webflow-Apps freizuschalten und eine Plattform für Entwickler zu bieten.
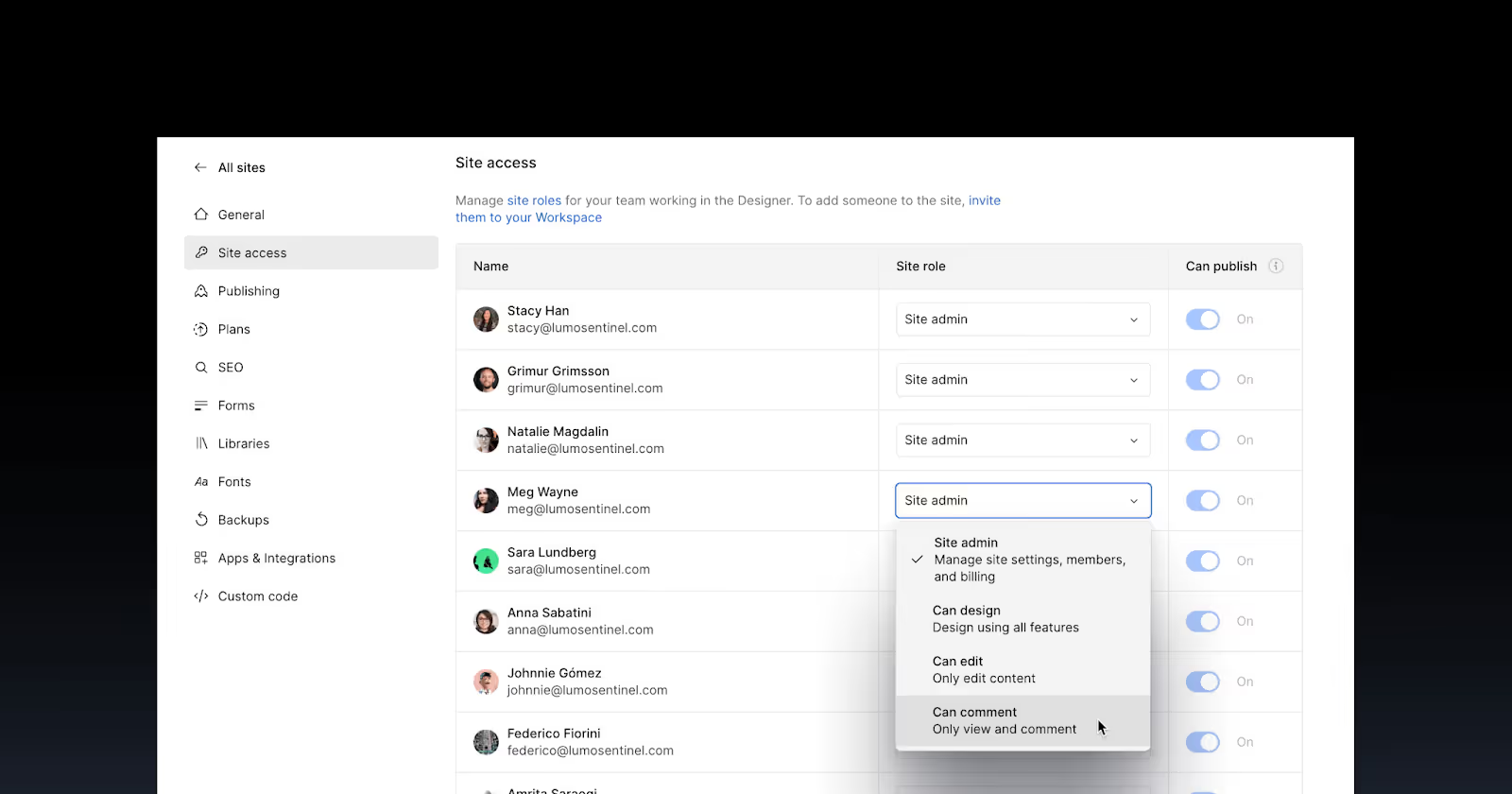
- Verbesserung der Zusammenarbeit, um Teams jeder Größe dabei zu unterstützen, besser zusammenzuarbeiten, mit dedizierten Workflows für Kommentieren, Bearbeiten und Veröffentlichen.
- Neues Erscheinungsbild von Webflow, sowohl innerhalb als auch außerhalb des Produkts.

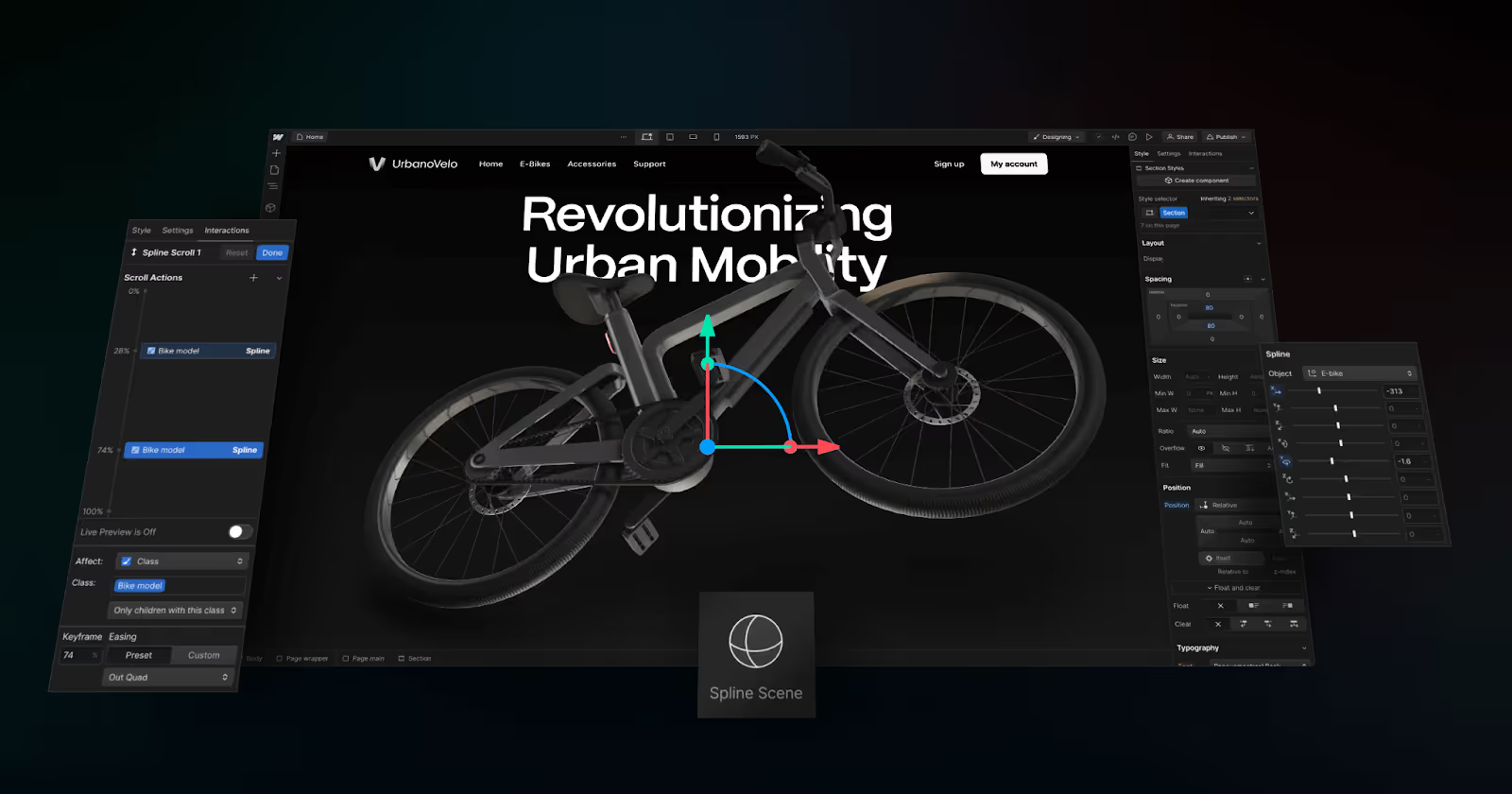
3D-Erlebnisse mit Spline
3D-Elemente verleihen jedem Webprojekt eine fantastische Note. Sie machen jede Website einzigartig, sind äußerst flexibel und lassen sich nun direkt in Webflow bearbeiten. Mit nur wenigen Klicks kannst du deine 3D-Objekte in Webflow integrieren und jede Ebene deines 3D-Objekts steuern. Dadurch kannst du beeindruckende Animationen erstellen, die sich deutlich von herkömmlichen Websites abheben werden.

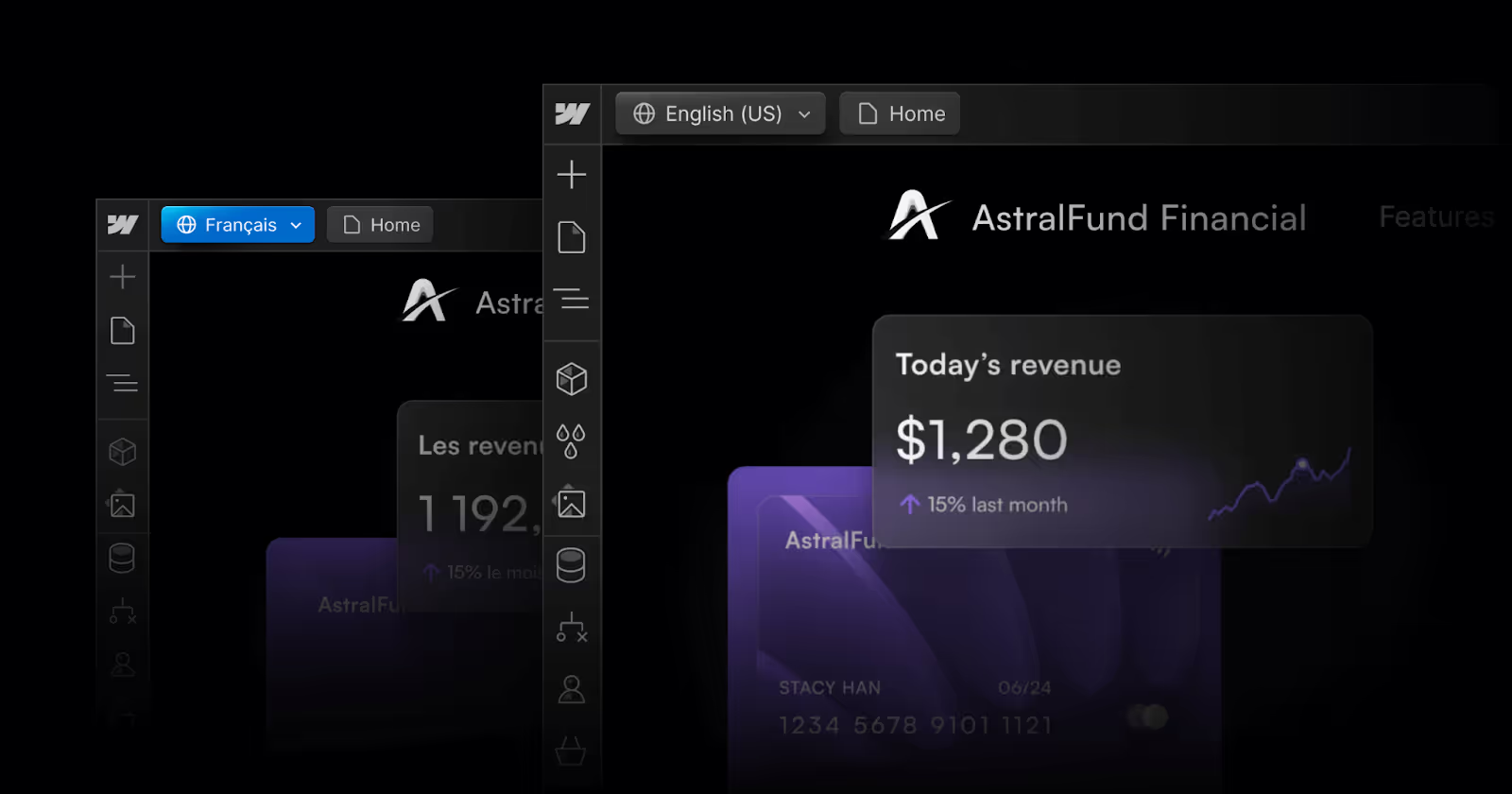
Erobere mit Lokalisierung neue internationale Märkte
Endlich bringt Webflow Lokalisierungen heraus. Das lang ersehnte Feature ist bereits für Enterprise-Kunden verfügbar und wird nächsten Monat für jedermann nutzbar sein. Damit kannst du deine Kunden optimal bedienen und dein Unternehmen auf internationale Zielmärkte zuschneiden. Bisherige Lösungen sind entweder vollständig auf Entwickler angewiesen oder gehen mit erheblichen Kompromissen bei der Designkontrolle, der organischen Auffindbarkeit und hohen Betriebskosten einher. Obwohl das Feature kostenpflichtig ist, bietet es viele Vorteile.
Das kann die Lokalisierung:
- Du kannst alles auf deiner Website für einen bestimmten Standort anpassen, von Design bis Inhalt, ohne dass Code erforderlich ist.
- Nutze die nativen, maschinengesteuerten Übersetzungen, indem du eine Webflow-Partner-App wie Lokalise verwendest.
- Maximiere den globalen Traffic durch erstklassiges SEO, von anpassbaren Unterverzeichnissen und Metadaten bis hin zu lokalisierten Sitemaps.

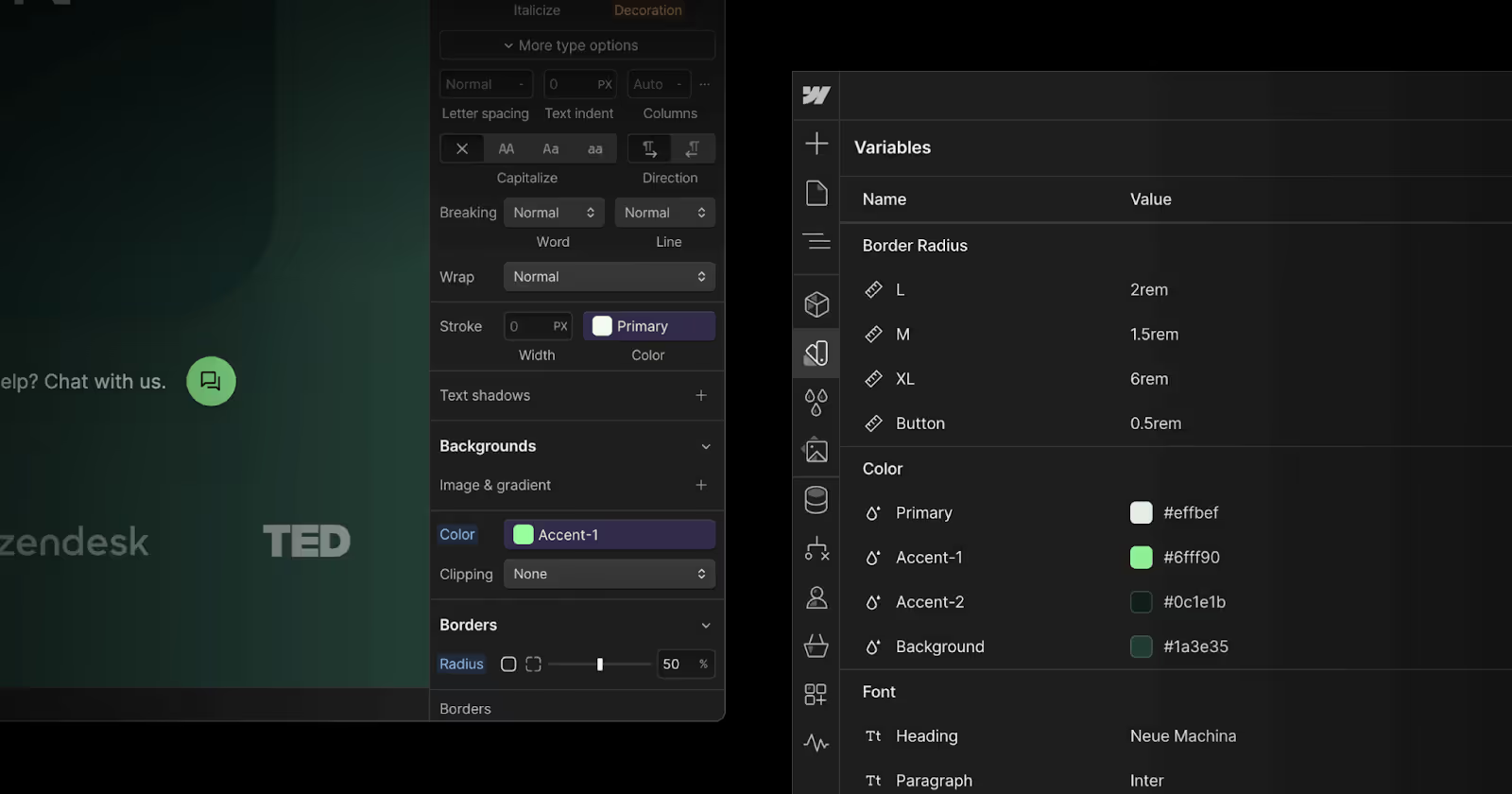
Schneller entwickeln mit Variablen
Designsysteme sorgen für Effizienz und Skalierbarkeit. Durch die Einführung von Variablen in Webflow wird es noch einfacher, konstant beeindruckende Websites zu erstellen.
Variablen sind ab sofort im Designer verfügbar.

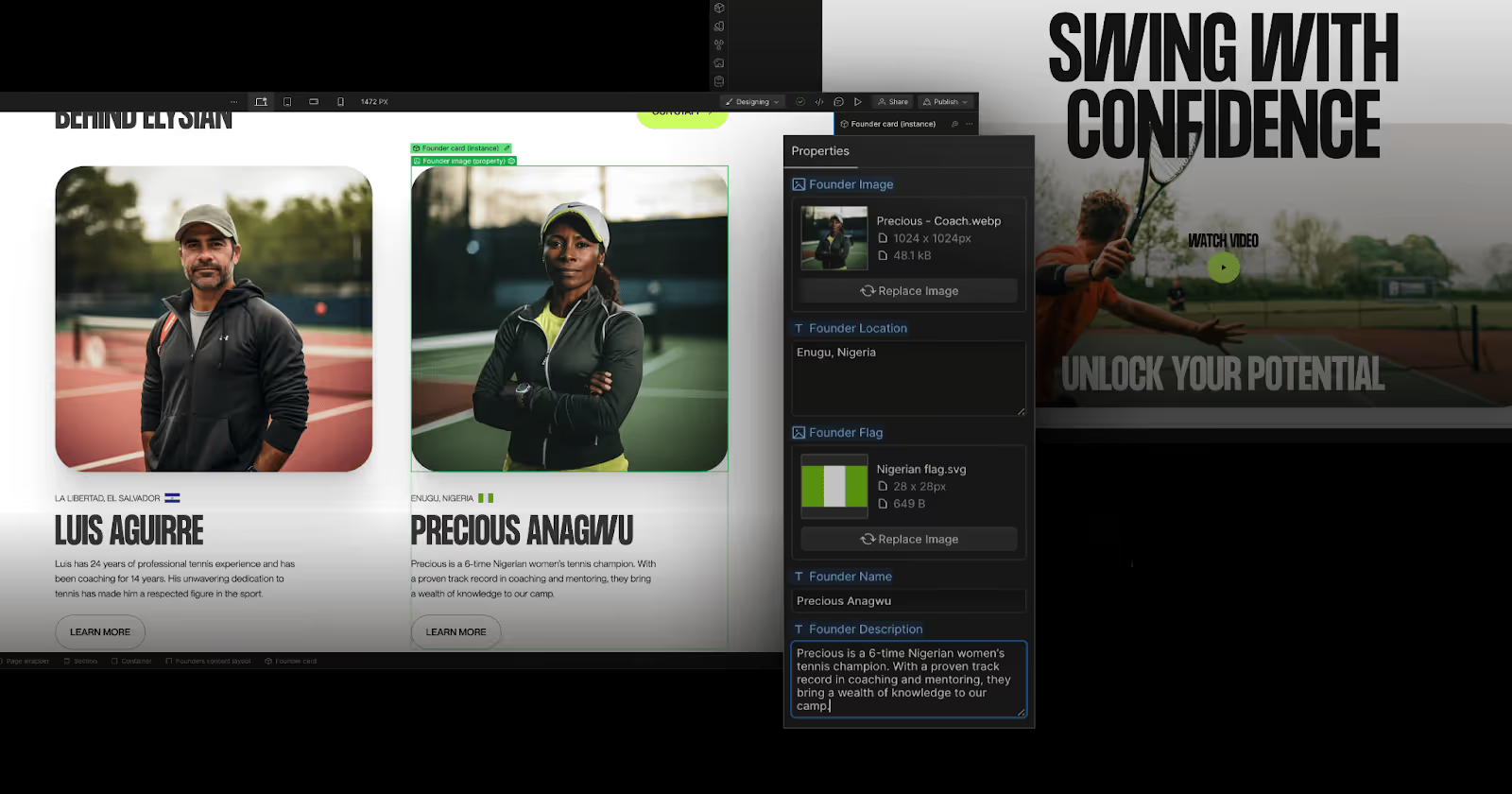
Komponenten haben ein Upgrade erhalten
Die Webflow-Komponenten wurden weiterentwickelt und sind nun benutzerfreundlicher und leistungsstärker denn je. Besonders interessant ist das Feature: Slots. Slots sind modifizierbare Platzhalter innerhalb einer Komponente, die es dem Komponentenersteller ermöglichen, von Anfang an Flexibilität einzubauen. Sie ermöglichen es auch den Nutzern der Komponente, die Struktur einer Komponente zu ändern, indem sie jedes Element oder jede Komponente in diesen Slot platzieren. Mit der Einführung von Slots sind Komponenten in Webflow noch näher an der Leistungsfähigkeit echter React-Komponenten.
Slots werden in den nächsten Monaten für alle Kunden verfügbar sein.
Webflow-Apps
Vor nur wenigen Wochen wurden Webflow-Apps eingeführt, die die volle Leistungsfähigkeit von Apps direkt in den Designer bringen. Dadurch ist es Entwicklern möglich, spannende Erweiterungen zu entwickeln und Webflow noch leistungsfähiger zu machen. Ich bin sehr gespannt, welche neuen Apps wir bald im Webflow-Marktplatz sehen werden.

APIs
Im August wurden Designer-Erweiterungen eingeführt - ein neues App-Bausteinkonzept, das von den Webflow Designer APIs angetrieben wird und Entwicklern ermöglicht, Apps zu erstellen, die direkt mit der Leinwand einer Website interagieren. Außerdem wurden bedeutende Updates für die Webflow REST APIs vorgenommen, damit Entwickler ihre Produkte besser mit den Kernfunktionen von Webflow wie Formularen, Assets, Seiten und benutzerdefiniertem Code integrieren können.
Ab sofort stehen drei neue APIs zur Verfügung, mit denen Entwickler einige neue Funktionen von Webflow nutzen können. Erstens gibt es eine neue Suite von Component Designer APIs, die es Entwicklern ermöglichen, Komponenten auf einer Webflow-Website hinzuzufügen, zu verknüpfen und zu verwalten. Zweitens wurde auch eine neue Variables Designer API geschaffen, mit der Entwickler Variablen wie Farben, Schriftarten und Größen definieren und verwalten können.
Zusätzlich wird nächsten Monat die neue Lokalisierungs-API veröffentlicht, die die Integration von Translation Management Systems von Drittanbietern mit Webflow ermöglicht.

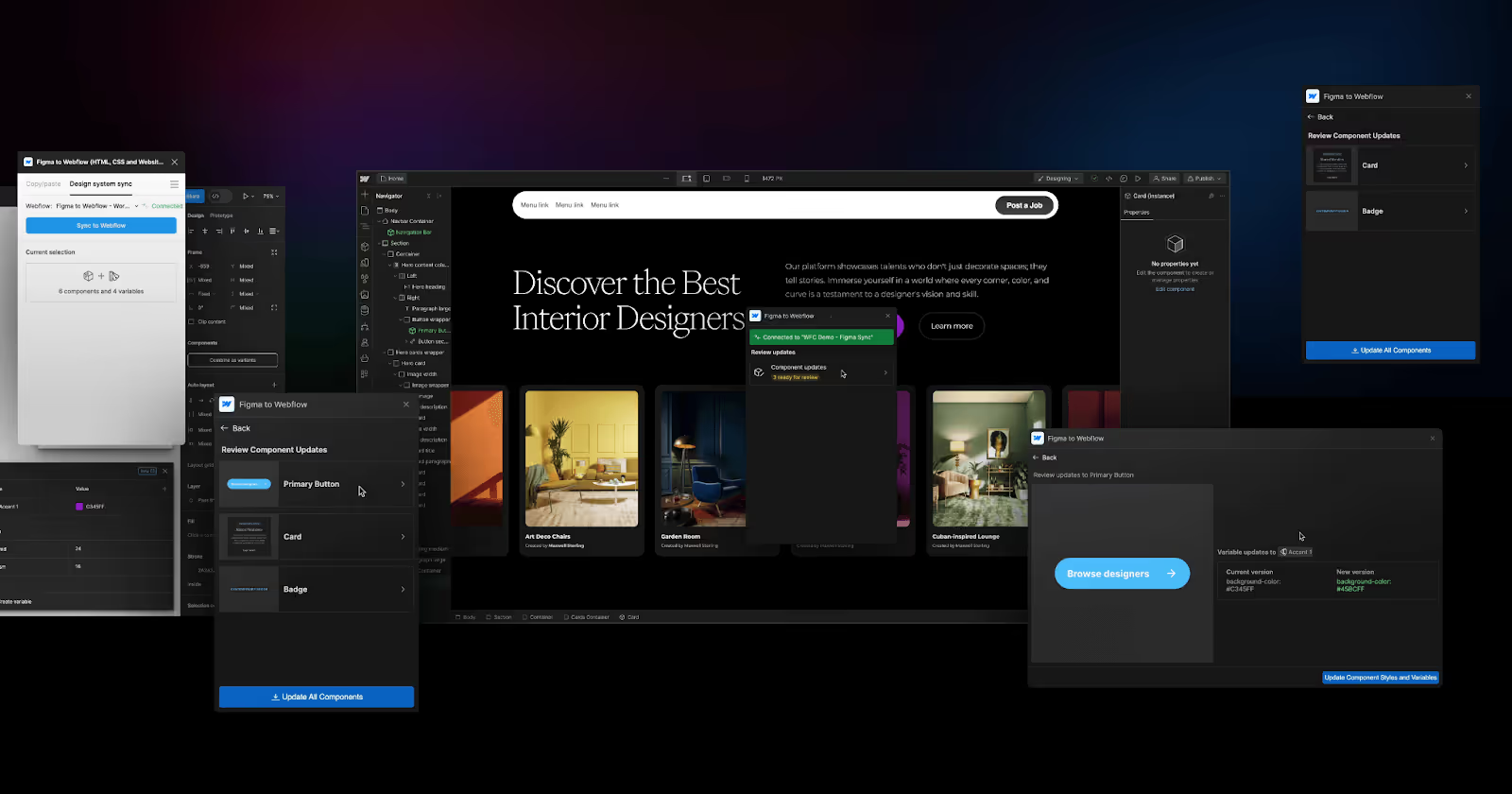
Figma to Webflow
Anfang des Jahres hat Webflow das "Figma to Webflow" Plugin vorgestellt. Mit diesem Plugin ist es möglich, Figma-Designs direkt in Webflow zu übertragen. Jetzt wurde der Prozess vom Design zur Umsetzung einfacher gestaltet, dank einer neuen Funktion, die deine Figma-Komponenten und die zugehörigen Variablen automatisch in Webflow importiert. Wenn sich dein Design in Figma ändert und weiterentwickelt, kannst du diese Änderungen mit nur einem Klick in Webflow synchronisieren. Die Designs werden automatisch auf den neuesten Stand gebracht.
Import von React Komponenten mit Dev-Link
DevLink gibt Entwicklern die Möglichkeit, Webflow-Komponenten in ihre React-Umgebungen zu importieren. Webflow hat Dev-Link um eine neue Funktion erweitert, mit der Kunden ihre Webflow-Sites mit React erstellten Komponenten ausstatten können. In Zukunft werden wir in der Lage sein, alles von live datenverbundenen Komponenten wie Standortfindern bis hin zu Full-Stack-Anwendungen zu erstellen.

Verbesserung der Teamarbeit
Zusammenarbeit ist entscheidend für die Verbesserung der Markteinführungsgeschwindigkeit und Effizienz, unabhängig von der Teamgröße. Im letzten Jahr hat Webflow erheblich in die Verbesserung der Teamarbeit investiert.
Die kürzliche Einführung von Kommentarfunktionen ermöglicht es, schnelles Feedback im Kontext deines Projekts zu erhalten, um Projekte schneller und effizienter voranzutreiben. Die kostenlose Kommentatorrolle ermöglicht es auch, bestimmte Teammitglieder auf die Rolle "nur Kommentieren" in Webflow zu beschränken. Außerdem gibt es jetzt eine neue Umgebung in Webflow für die Bearbeitung von Inhalten, um Marketern, Textern, Kunden oder jedem anderen Teammitglied die schnelle Bearbeitung und Veröffentlichung von Inhalten in einer vereinfachten und geschützten Umgebung zu ermöglichen.
Eine weitere kürzliche Verbesserung war die Einführung neuer Veröffentlichungsworkflows, die eine bessere Sichtbarkeit von vorgeschlagenen Updates bieten.
In den kommenden Monaten werden weitere nützliche Funktionen eingeführt. Darüber hinaus arbeitet Webflow an einer neuen Möglichkeit für weniger technisch versierte Teammitglieder, eigenständig neue Seiten mit von Designern genehmigten Komponenten zu erstellen.
Kleine Updates im Überblick:
- Festlegen von Seitenverhältnissen für Bilder
- Benutzerdefinierte CSS-Eigenschaften
- Neues Branding / UI
- Steigerung der statischen Seitenlimits um das Fünffache
- Erhöhung der Anzahl der CMS-Elemente, die verwendet werden können, um das 30-Fache
- 260 weitere kleinere Updates
Sieh dir die Webflow Keynote hier an:
Ich erstelle meine Websites mit Webflow, Webflow kannst du hier kostenlos ausprobieren:
Templates & Ressourcen ab 0€ entdecken!*
*Affiliate Links