Webflow* ist ein leistungsstarkes Tool zur Erstellung von Websites, das es Designern und Entwicklern ermöglicht, ihre Ideen in die Tat umzusetzen, ohne sich um die technischen Details zu kümmern. In diesem Artikel werde ich dir einige dieser Fehler vorstellen und erkläre, wie man sie vermeidet.

1. Verwenden von nicht komprimierten Bildern
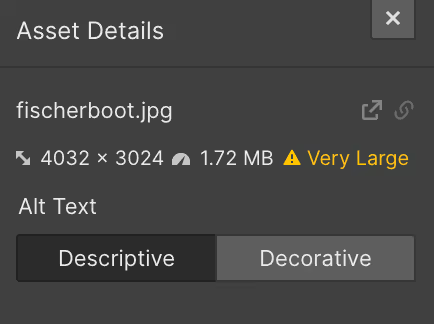
Lade nicht einfach deine Bilder in Webflow hoch ohne die Dateigröße vorher gecheckt zu haben. Die maximale Größe deiner Bilder sollte 500Kb nicht überschreiten. Die Dateigrößen deiner Bilder kannst du mit Photoshop, Tiny png und anderen Tools bearbeiten. Webflow selbst gibt dir die Möglichkeit deine Bilder in das Webp Format zu komprimieren.


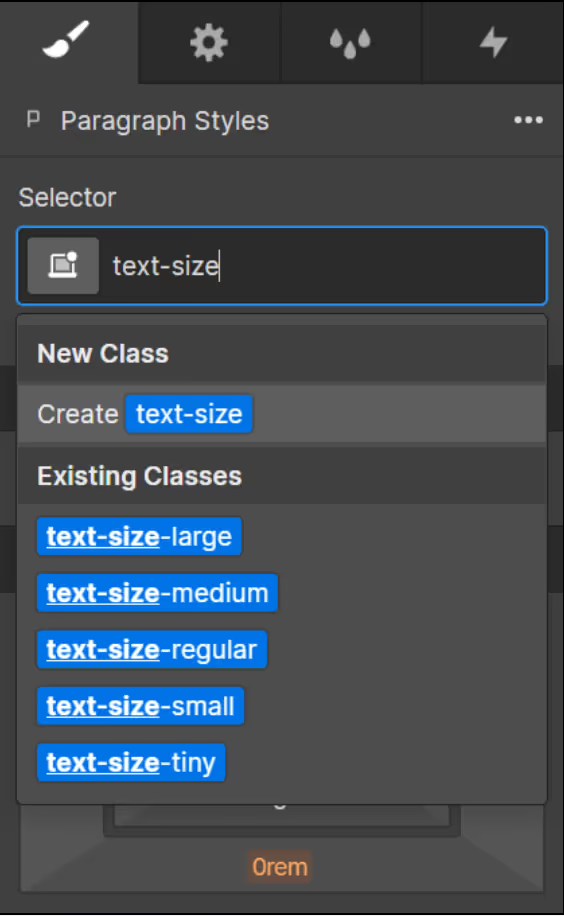
2. Keine einheitliche Benennung der CSS-Klassen
Die wilde Benennung von Klassen ist unübersichtlich und erschwert die spätere Bearbeitung deiner Website erheblich. Daher solltest du darauf achten, deine Klassen nach der jeweiligen Funktion zu benennen. Eine große Hilfe dabei, ist das einheitliche System zur Benennung der Webflow Klassen von Finsweet.

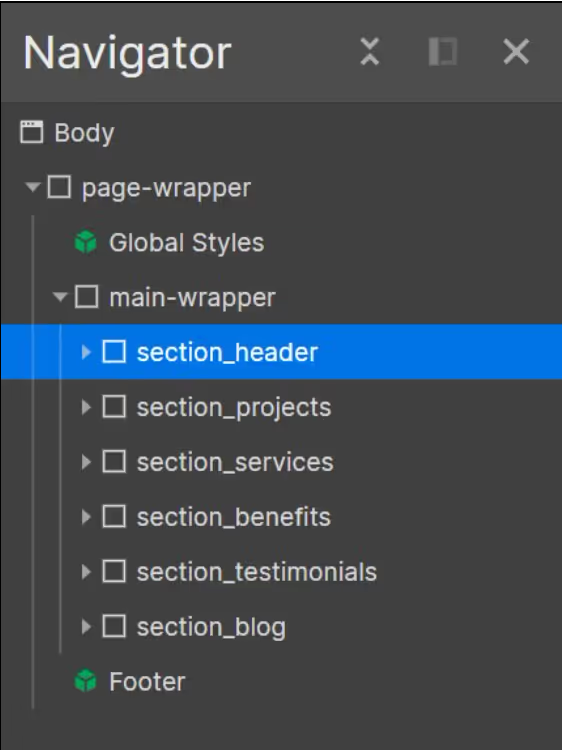
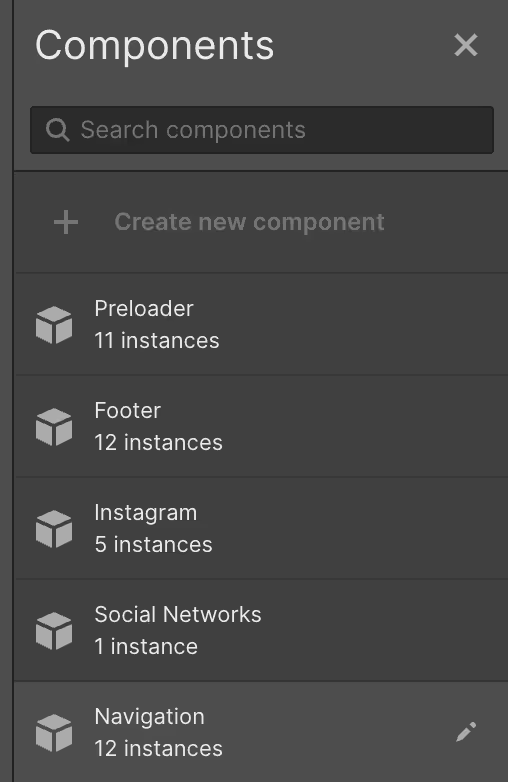
3. Keine Verwendung von Komponenten / Components
Components sind ein wichtiges Feature in Webflow, da sie es dir ermöglichen, Elemente wiederzuverwenden und Änderungen schneller vorzunehmen. Wenn du keine Components verwendest, musst du jedes Element einzeln bearbeiten, wenn du Änderungen vornehmen möchtest. Das kann ganz schön mühselig werden.

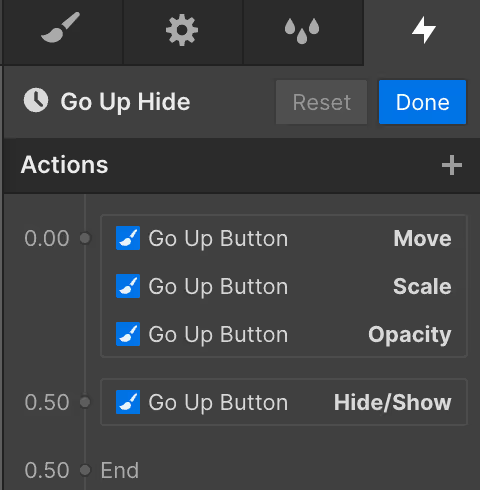
4. Keine Verwendung von Interaktionen und Animationen
Interaktionen und Animationen können deiner Website eine besondere Dynamik verleihen und das Benutzererlebnis verbessern. Wenn du diese Funktionen nicht verwenden, verpasst du die Möglichkeit, deine Website noch ansprechender zu gestalten.

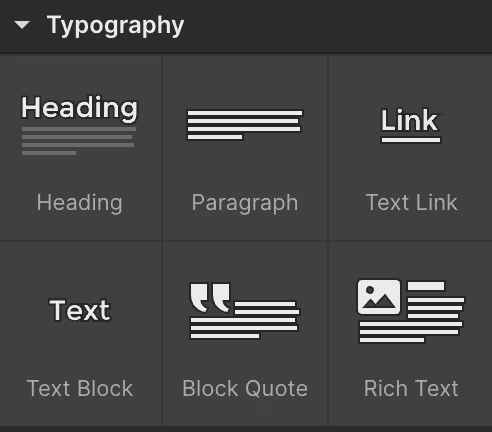
5. Die falsche Verwendung von Textelementen
Anfänger sollten darauf achten, die richtigen Textelemente für den richtigen Einsatzzweck zu benutzen. Nutze zum Beispiel für eine Headline keinen Textblock, nutze dafür das Heading- Element und wähle zwischen H1 - H6.

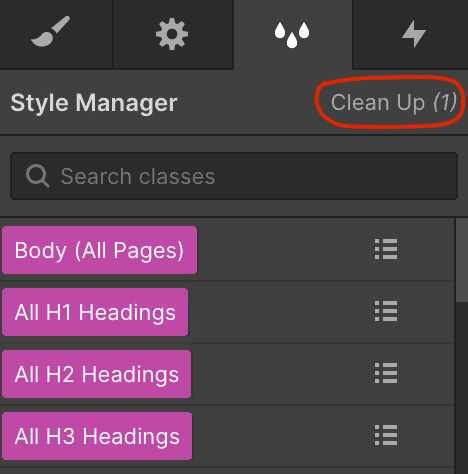
6. Nicht gelöschte Styles und Animationen
Lösche in Webflow mit einem Klick nicht benutzte Animationen und CSS-Klassen. Das macht deine Seite schlank und sorgt für bessere Ladegeschwindigkeiten.

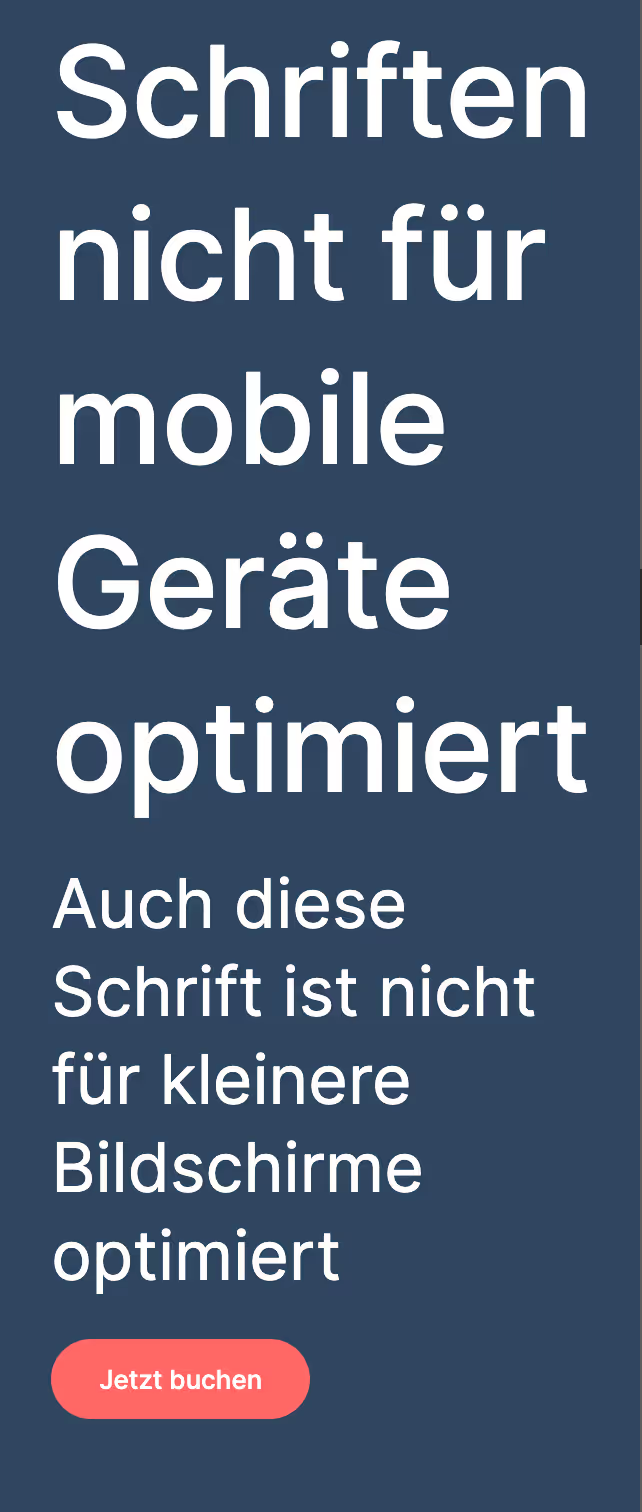
7. Schriften nicht für kleinere Breakpoints optimiert
Achte darauf, deine Schriftgrößen an kleineren Geräte anzupassen. So kann es passieren, dass dein Text schlecht lesbar ist und das Design zu klobig daher kommt.

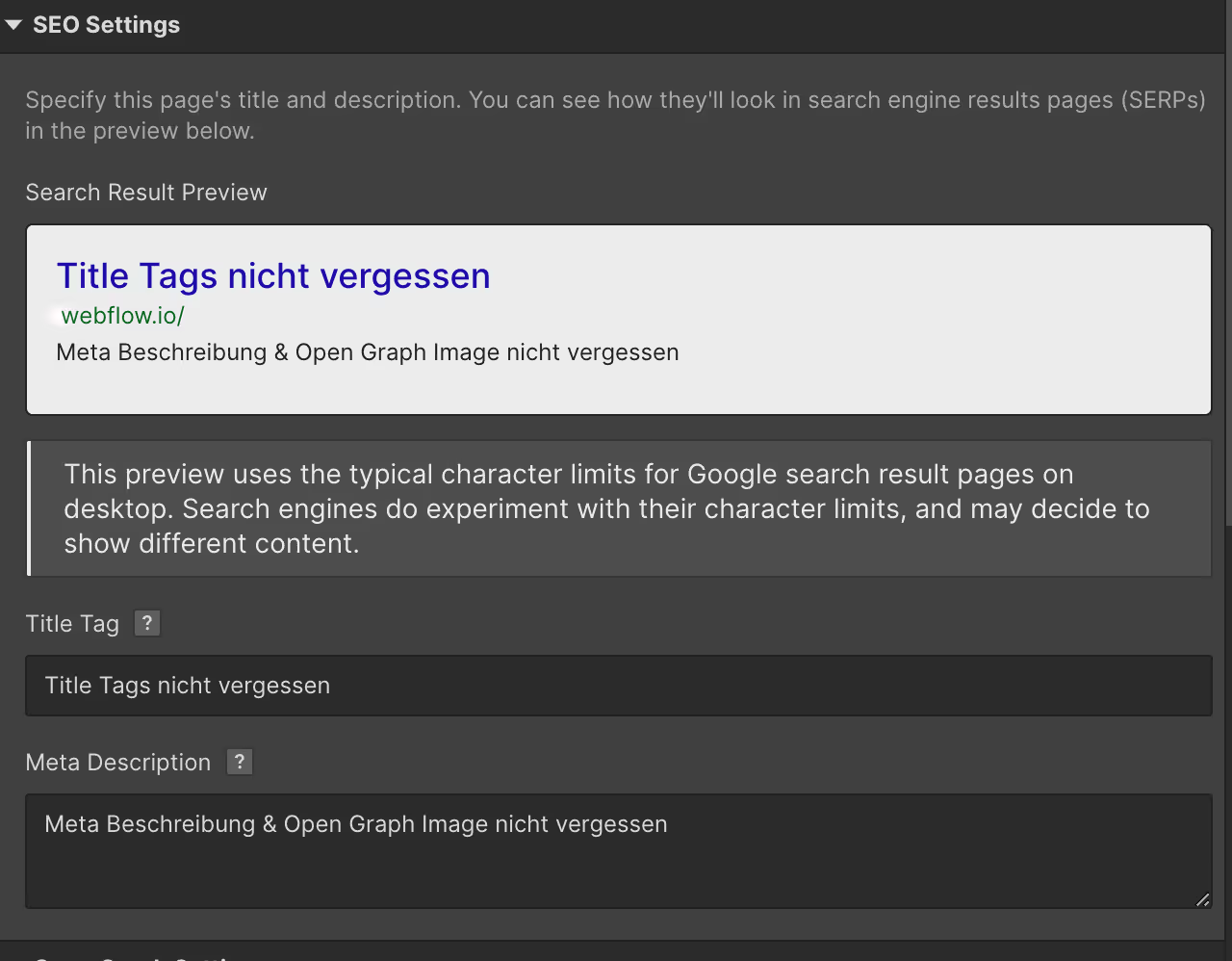
8. Keine SEO Einstellungen vornehmen
Häufig werden am Anfang die SEO Einstellungen vergessen. Dazu gehört das Vergeben von ALT texten bei Bildern, die korrekte Struktur von Überschriften, das Hinzufügen von Title, Meta-Beschreibungen & des Open Graph Bildes.
Webflow kannst du hier kostenlos ausprobieren:
https://webflow.grsm.io/77zg9e1s3png
Templates & Ressourcen ab 0€ entdecken!
*Affiliate Link